
La classificazione dei colori è una fonte molto importante di informazioni. Pensa ad esempio al colore del cielo quando cambia il tempo. Ti basta uno sguardo per raccogliere dati preziosi che influenzeranno il tuo comportamento, per esempio uscire con l’ombrello. In questa guida, scoprirai anche come il colore definisce gli effetti emotivi sulle persone, in particolare sugli utenti del web.
Indice dei contenuti
La classificazione dei colori
La classificazione dei colori serve a permetterti di fare confronti e a darti un criterio per stabilire quali sono i colori in armonia tra loro e quali in contrasto.
Serve a definirne il significato e anche l’effetto sul comportamento che hanno gli utenti quando usano i siti web.
Vediamo allora in cosa consiste questo processo.
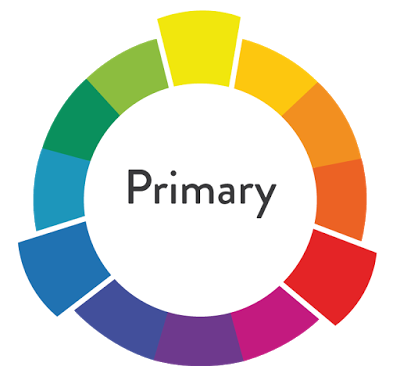
Come si classificano i colori: Colori Primari
I colori principali sono 6:
- Rosso
- Giallo
- Blu
- Arancione
- Verde
- Viola
I 3 colori primari sono:
- Rosso
- Giallo
- Blu
Da essi derivano tutti gli altri colori.
Ecco la ruota dei colori primari:

Ogni colore primario ha infinite tonalità diverse ma ciascuna con una propria personalità, in grado di suscitare un’emozione in chi osserva.
Per questo è fondamentale sceglierli con cura nelle landing page e in tutti gli elementi visual della comunicazione.
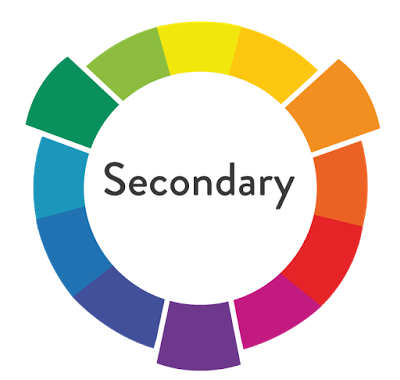
Come si classificano i colori: Colori Secondari
Nella classificazione dei colori, i 3 colori secondari sono:
- Arancione
- Verde
- Viola
Si ottengono combinando 2 colori primari adiacenti nella ruota:
- l’arancione è dato dal rosso e giallo
- il verde è dato da blu e giallo
- il viola è dato dal rosso e blu
Ecco la ruota dei colori primari e dei colori secondari:

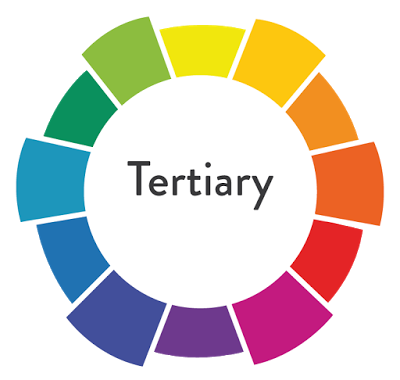
Come si fa la classificazione dei colori: Colori Terziari
I colori terziari sono 6.
I colori terziari si ottengono mescolando spicchi adiacenti della ruota dei primari + secondari:
- rosso-arancio
- giallo-arancio
- rosso-viola
- blu-viola
- blu-verde
- giallo-verde
Ecco la ruota di classificazione dei colori terziari:

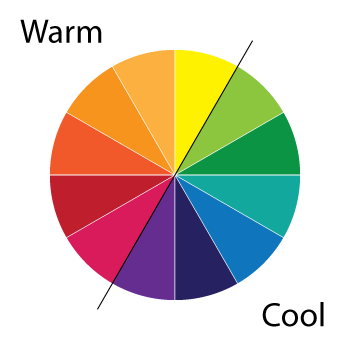
La temperatura di colore
Se pensi che la classificazione dei colori sia finita, qui ti sbagli.
Esiste infatti un ulteriore sistema di classificazione dei colori che utilizza la temperatura di colore.
La classificazione che usa la temperatura di colore avviene in base alle tonalità:
- calde
- fredde
- neutre

Vediamo queste tonalità cosa esprimono.
I colori caldi e il loro effetto primo piano
Tra i colori caldi nella classificazione dei colori ci sono:
- Rosso
- Arancione
- Giallo
- Magenta
- Giallo-Verde
Le persone associano i colori caldi alla felicità, al benessere fisico e alla sensazione di calore.
Le tonalità calde sono armoniose, invitanti ed accoglienti.
Di contro, possono essere noiose e monotone e conviene utilizzarle in combinazione con altri colori.
Qual è il potere dei colori caldi?
- Effetto visivo-prospettico di portare testo e immagini in primo piano.
- Infondono una percezione di urgenza perché tendono ad avanzare la nostra percezione temporale.
I colori freddi e il loro effetto secondo piano
Nella classificazione dei colori, tra i colori freddi ci sono:
- Verde
- Verde mare
- Viola
- Blu
- Azzurro
- Ciano
I colori freddi danno l’impressione di professionalità ma anche la sensazione di freddezza e distacco.
Le varietà pastello hanno un effetto psicologico calmante.
Senza sfumature e varietà cromatiche, gli oggetti di colore freddo risultano noiosi.
Qual è l’effetto dei colori freddi?
- Effetto visivo prospettico di portare in secondo piano gli oggetti. Sono quindi adatti per gli sfondi. Il blu in particolare.
- I colori freddi rallentano la percezione del tempo. Infondono quindi una sensazione di tranquillità e calma.

I colori neutri
Nessun colore è veramente neutro ma in generale nella classificazione dei colori si considerano neutri il nero, bianco, grigio e marrone.
- Il Bianco è il più puro di tutti i colori e denota purezza e castità ma ha un significato diverso a seconda della cultura.
- Il Grigio denota prudenza e umiltà.
- Il significato del Nero dipende dalle culture.
Combinazioni del colore nel web design
Nel web design la scelta e classificazione dei colori fanno parte della progettualità.
Se vuoi scegliere delle combinazioni di colori, fallo con buon senso.
La prima regola è rispettare l’equilibrio: usa solo 3 o 4 colori per il tuo sito web:
un colore di sfondo e un altro paio di colori per il testo e gli elementi che vuoi mettere in evidenza.
Come combinare il colore nel web design
Ti sarà più facile cominciare progettando la pagina web prima in bianco e nero e poi aggiungendo colore.
Ecco alcune tecniche interessanti per abbinare i colori e scegliere le combinazioni più adatte a guidare gli utenti attraverso la pagina web:
- Usa un colore particolare e inconsueto per attirare lo sguardo
- Usa i colori per guidare gli occhi del lettore attraverso la pagina web
- Usa il colore per suddividere le aree della tua pagina web
- Usa il colore per racchiudere insieme aree collegate della tua pagina web
- Usa i colori per organizzare le informazioni testuali
Le combinazioni di colori per gli sfondi delle pagine web
- Non mettere testo chiaro su uno sfondo bianco o chiaro, perché diminuisce la leggibilità su schermo.
- Evita in particolare il bianco puro (#ffffff) su sfondo nero puro ( #000000).
- Non mettere mai un testo blu su sfondo nero perché l’occhio umano non riesce a distinguere nitidamente il confine tra il nero ed il blu stesso.
Come scegliere colori equilibrati e bilanciati
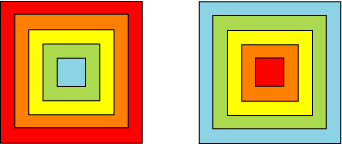
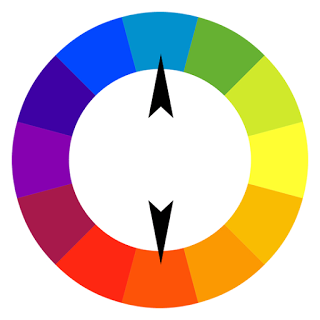
L’equilibrio tra i colori viene dalla ruota del bilanciamento cromatico.
Da questa ruota puoi scegliere colori che attirino l’attenzione:
i colori opposti sulla ruota sono perfettamente equilibrati e non provocheranno un impatto negativo nel lettore.

Come combinare i colori per vincere la monotonia
Se usi i colori singolarmente, puoi stabilire uno stato d’animo generale ed anche legare insieme oggetti ed aree della pagina web.
Considera che nella classificazione dei colori, il monocromatismo genera noia e di conseguenza perdita d’interesse da parte del visitatore.
I colori opposti nella ruota del bilanciamento sono un’ottima soluzione alla monotonia perché rendono il sito web più accattivante a livello visivo.
Non eccedere però, poiché l’uso di più di 3 colori diminuisce l’effetto armonico.
Un colore caldo combinato con un colore freddo ti permette di creare effetti interessanti e gradevoli per la maggior parte delle persone.
Ad esempio:
- giallo e viola
- rosso e verde
- blu e arancio



Fai attenzione al contrasto tra il colore degli sfondi ed il colore del testo.
Tieni presente che l’occhio fa difficoltà a concentrarsi sui colori contrastanti.
Significa che il tuo lettore non leggerà a lungo un carattere arancio su sfondo blu.
Un arancione molto chiaro con uno sfondo blu scuro si legge meglio.
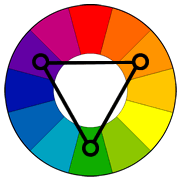
Triadi di colori per un design armonico
Se scegli 3 colori opposti equidistanti sulla ruota del bilanciamento, puoi ottenere delle combinazioni efficaci chiamate triadi.
Ad esempio una triade è viola – arancione – verde.

Psicologia del Colore nel web marketing
I colori hanno un impatto emotivo sul target di mercato.
La psicologia del colore è fondamentale in un piano di web marketing che comprenda la grafica di un sito web e la definizione del target di riferimento.
Quali sono i significati emozionali dei colori?
E quali azioni gli utenti compiono in base ai colori del sito?
Ogni mercato target ha un suo colore ben definito.
Vediamo adesso quale e perché.
La psicologia del colore nelle strategie di web marketing
I colori sono la prima cosa che nota il visitatore di un sito web e anche l’ultima cosa che dimentica.
In meno di 2 secondi i colori stimolano il lato emozionale dell’utente attivando l’engagement.
E possono essere determinanti per le sue scelte.
Perchè?
Perché la potenza del colore è la sua capacità di comunicare emozioni.
Ebbene, il web marketing utilizza le reazioni psicologiche ai colori.
La scelta di un colore deve essere strategica perché può influenzare il comportamento delle persone.
Sapevi ad esempio, che il rosso, il blu ed il marrone sono le tonalità preferite dagli utenti di internet?
Questo perché le trovano più sicure.
Il blu attrae le persone sensibili e responsabili ed è il motivo per cui lo utilizzano molti siti di business.
Il marrone invece, dà l’impressione che quello che offri sia stabile e solido.
Pensa solo a quante parole dovresti usare per convincere i visitatori che la tua azienda è stabile e solida.
Basta un colore, scelto tra quelli della classificazione dei colori.
Dove nascono le risposte emotive ai colori?
Le risposte emotive ai colori hanno origini naturali.
Il colore fa parte della tua quotidianità, è intorno a noi.
Se guardi la natura trovi una fonte di ispirazione per la combinazione dei colori.
Le tonalità della natura sono accattivanti per la vista e sono utilizzate comunemente nel mercato.
Pensa al pomodoro rosso, al verde muschio, all’ibisco ed al castoro.
I colori che le persone associano di più al cibo sono il verde, il rosso e il marrone.
Tutte tonalità naturali.
Il blu è il colore meno appetitoso perché è raro in natura e viene universalmente associato ad alimenti avariati con muffe funghi o batteri.
Lo stesso discorso vale anche per l’azzurro, il nero ed il viola vivace.
Significato e Target dei Colori nel Web Marketing
Ora che hai visto una panoramica sulla classificazione dei colori, sei pronto a sapere qual è il significato dei colori nel web marketing e nel web design?
Cosa comunicano i colori, che emozioni suscitano e a quale target si riferiscono?
E sono davvero importanti per gli obiettivi di una strategia?
Il significato emozionale dei colori definisce il target nelle strategie di web marketing e nel web design
Il significato dei colori aiuta il marketing e il web design nella scelta e classificazione dei colori più adatti agli obiettivi senza perdersi tra le innumerevoli tonalità ed intensità.
Il colore ha 3 funzioni principali:
- provoca uno stato d’animo
- rappresenta uno stato d’animo
- riflette l’identità aziendale
Fare queste scelte non è compito di chi fa siti internet ma rientra nella pianificazione del progetto in cui committente stabilisce i propri obiettivi e collabora con il team di sviluppo, marketing e copywriting per individuare target e messaggio e lavorare sulla comunicazione e l’impatto emotivo
Quando hai pianificato lo scopo del tuo sito web e determinato le azioni che vuoi far compiere ai visitatori, fai in modo che la scelta dei colori sia finalizzata a questi obiettivi .
E applicala in ogni elemento del sito.
Ogni target di mercato ha il suo colore
Quando pianifichi una strategia di web marketing e progetti il design di un sito web, tieni presente la classificazione dei colori e pensa al tuo target di mercato.
I colori, infatti, hanno un significato diverso a seconda delle culture:
- il Bianco in occidente è associato al matrimonio mentre in oriente è legato alla morte
- il Viola in Brasile è associato alla morte
- il Nero in occidente è segno di lutto mentre per la cultura cinese significa ricchezza
- il Giallo è sacro in Cina mentre indica tristezza in Grecia e gelosia in Francia. In molte parti del mondo il giallo indica economicità
- il Rosso nella cultura cinese viene usato per arredare i ristoranti e per stimolare l’appetito
- le popolazioni nordiche preferiscono colori vivaci mentre nei paesi tropicali si preferiscono colori caldi
Considera anche gli aspetti caratteriali del tuo target.
Gli studi di mercato sul comportamento degli acquirenti hanno dimostrato che:
- i tradizionalisti rispondono meglio ai colori pastello celeste e rosa
- gli impulsivi rispondono meglio al blu, nero, rosso e arancione
- i risparmiatori rispondono meglio al blu navy, verde acqua e rosa.
Il significato emozionale del Rosso
Cosa comunica agli utenti di un sito web il colore rosso?
Il rosso nella nostra classificazione dei colori è dominante.
- Attira l’attenzione, comunica energia e porta l’utente ad agire.
- Insinua una sensazione di urgenza stimolando le persone a prendere decisioni in modo veloce.
- Aumenta la pressione sanguigna e la traspirazione. Gli oggetti rossi assumono intensità ed esprimono passione.
- Il rosso però può anche indicare guerra, violenza, sangue e disastro economico.
Puoi usare il rosso per comunicare al tuo target:
- verità,
- forza,
- coraggio,
- entusiasmo,
- energia creativa,
- desiderio,
- pericolo,
- potenza,
- velocità,
- passione,
- amore,
- lussuria,
- aggressività,
- calore e fuoco.
Le macchine sportive rosse vengono vendute a persone che amano la velocità, l’eccitazione e vogliono sembrare giovani.
Com’è il Target?
Chi preferisce il rosso è una persona impaziente, entusiasta, amante della vita, ottimista, estroversa ed emotiva.
Chi è irritabile, malato, stanco, con molti problemi, rifiuta il rosso per preferire colori più rilassanti e riposanti.
Il significato emozionale del Rosa
Cosa comunica agli utenti di un sito web il colore rosa?
Nella classificazione dei colori il rosa è derivato dal rosso ma mitigato dalla purezza del bianco.
Indica:
- romanticismo,
- fascino,
- bellezza,
- dolcezza,
- femminilità,
- delicatezza,
- raffinatezza,
- calma,
- tenerezza.
Le tonalità meno intense del rosa non sono visibili e anzi possono risultare indifferenti.
Il rosa fluorescente è invece il più sgradito tra i toni del rosa presenti nella classificazione dei colori.
Com’è il Target?
Chi ama il rosa è una persona
- intuitiva,
- sofisticata,
- educata,
- riservata,
- calma.
In generale è un target simile a quello che preferisce il rosso ma con caratteristiche più contenute e controllate.
Il target rosa tende a prendersi cura delle persone ed è sensibile.
Potresti pensare al rosa se il tuo sito parla di solidarietà o vuoi far leva sulla sensibilità.
Il significato emozionale dell’Arancione
Cosa comunica agli utenti di un sito web il colore arancione?
- L’arancione è il più stabile e rassicurante dei colori perché formato dal rosso-azione e dal giallo-felicità.
- Questo colore è vibrante, infonde calore ed energia ma esprime anche equilibrio e creatività.
- L’arancio è un colore molto presente in natura quindi è percepito come colore rassicurante.
- Le tonalità degli agrumi rappresentano la salute e stimolano l’appetito.
Se l’arancione è troppo scuro può suscitare sfiducia ed inganno.
Com’è il Target?
Il target arancione è
- coraggioso,
- espansivo,
- estroverso,
- di buon carattere,
- determinato.
Il target più giovane si concentra meglio con l’arancione.
Le persone che indossano abitualmente questo colore hanno personalità forti.
L’arancione nella classificazione dei colori in tonalità più chiare si addice ad un target che tende ad osservare piuttosto che a partecipare attivamente.
Il target arancione-agrumi è avventuroso ed entusiasta, ha idee originali ed è alla ricerca di cose nuove.
E’ un target ideale da indurre all’acquisto di cose nuove.
Le persone che odiano l’arancione sono un target difficile perché chiusi, seri e riservati.
Il significato emozionale del Giallo
Cosa comunica agli utenti di un sito web il colore giallo?
- Il Giallo puro provoca effetti di luminosità e calore.
- E’ efficace per creare impatto visivo nel design delle pagine web ma deve essere associato a colori di contorno contrastanti perché altrimenti risolta poco visibile.
- Il color giallo-oro evoca il prestigio ed il lusso.
- Questo effetto puoi intensificarlo combinando il viola all’oro.
Fai attenzione ad usare le tonalità opache perché nella classificazione dei colori per il web marketing indicano debolezza, gelosia e malattia.
Com’è il Target?
Il target giallo è originale, fantasioso, creativo ed idealista.
Ama l’apprendimento, l’estate, la spiritualità.
E’ un target ottimista e allegro.
Le persone che non amano il giallo sono realiste e pratiche.
Il significato emozionale del Verde
Cosa comunica agli utenti di un sito web il colore verde?
Il Verde è dato dalla combinazione del blu-tranquillità e del giallo-felicità.
Evoca spensieratezza.
Le tonalità del verde indicano la crescita di mercato.
Il significato emozionale del Blu
Cosa comunica agli utenti di un sito web il colore blu?
Il Blu è il colore più popolare.
Nella classificazione dei colori puoi ritenerlo il più sicuro da usare.
Evoca sentimenti pacifici e rilassanti perché ricorda i colori naturali del cielo e del mare.
Per questo motivo viene considerato terapeutico a livello fisico e mentale.
Le tonalità intense del cielo soleggiato usate per rappresentare un argomento di business danno un’impressione di forza ed unione.
Se usi il blu indichi forza di mercato, saggezza, tranquillità, fiducia, sincerità, pazienza e unità.
Il blu indica anche polizia, ordine, tecnologia e realtà.
Il blu con un tocco di viola esprime il sangue blu della nobiltà.
Com’è il Target?
Il target-blu è sensibile ai bisogni degli altri e si risente se viene tradita la loro fiducia.
E’ conservatore, tranquillo e affidabile.
Le persone che non amano il blu sono irrequiete e desiderano qualcosa di diverso dalla routine.
Il significato emozionale del Viola
Cosa comunica agli utenti di un sito web il colore viola?
Il Viola nella classificazione dei colori è una tonalità intermedia tra caldo e freddo.
E’ una sorta di colore ponte perché è una combinazione di rosso-eccitazione e blu-tranquillità.
E’ un colore sofisticato e spirituale.
Nelle tonalità orchidea, uva e lilla tende a conferire individualità agli elementi grafici rendendoli unici.
Le tonalità scure sono pesanti e opprimenti.
Per compensare questo aspetto nella classificazione dei colori che stai usando, puoi aggiungere l’oro o il rosso scuro.
Il viola è associato alla regalità e alla ricchezza perché nella storia è stato indossato da re e imperatori.
L’utilizzo del viola evoca:
- indipendenza,
- intuizione,
- mistero,
- regalità,
- illuminazione intellettuale,
- cerimonialità,
- potere,
- vanità,
- passione ma anche malumore.
Com’è il Target?
Il target Viola è un acuto osservatore, molto sensibile, sempre un po’ misterioso, non svela mai troppo di sé.
E’ difficile da conoscere ma una volta conquistato è facile conviverci.
Il viola è spesso il colore preferito dagli artisti e dalle persone a cui piace sentirsi fuori dal comune e dagli schemi.
Il significato emozionale del Nero
Cosa comunica agli utenti di un sito web il colore nero?
Il Nero nella classificazione dei colori è in realtà la negazione del colore.
L’utilizzo del Nero evoca:
- potenza,
- eleganza,
- raffinatezza,
- formalità,
- ricchezza,
- paura,
- male,
- anonimato,
- infelicità,
- profondità,
- stile,
- lutto.
Per i suoi effetti di contrasto è un colore molto usato a livello tecnico.
Com’è il Target?
Il target Nero è convenzionale, conservatore e serio.
Le donne ricche e realizzate hanno una predilezione per il nero.
Le persone non più giovani lo associano al lutto e lo considerano totalmente negativo.
Il significato emozionale del Bianco
Cosa comunica agli utenti di un sito web il colore bianco?
Il Bianco indica
- pulizia,
- purezza,
- castità,
- semplicità,
- pace,
- umiltà.
Nella classificazione dei colori, evoca gli ambienti sterili clinici e ospedalieri.
Usa il bianco soprattutto come spazio.
La spazialità è importante per organizzare la pagina web e renderla gradevole alla vista.
Lo spazio bianco nel design dei contenuti è un colore come gli altri e suscita l’idea che il sito web sia semplice e ordinato.
Com’è il Target?
Il target bianco tende ad essere pulito e ad aver cura della propria casa e del proprio abbigliamento.
E’ un target prudente, critico e meticoloso.
Il significato emozionale del Grigio
Cosa comunica agli utenti di un sito web il colore grigio?
Anche il grigio fa parte della classificazione dei colori.
Il Grigio è un colore conservativo, molto utilizzato come sfondo.
Se utilizzi il grigio puoi dare l’impressione di:
- sicurezza,
- maturità,
- affidabilità,
- convenzionalità, modestia,
- solidità
- ma anche tristezza, noia e vecchiaia.
Gli aspetti negativi del grigio sono il suscitare l’idea di tristezza, fantasmi, ceneri, ragnatele, polvere.
Com’è il Target?
Il target Grigio è conservativo e neutrale.
Non ama la vita frenetica e tende a proteggersene evitando gli impegni.
Sono persone pratiche e riservate.
Chi invece non ama il grigio adotta uno stile di vita più pieno ed è più felice.
Il significato emozionale del Marrone
Cosa comunica agli utenti di un sito web il colore marrone?
Il Marrone nella classificazione dei colori è un colore caldo e nel contempo neutro grazie alle sue doti rassicuranti.
Puoi usarlo negli elementi in cui vuoi raccogliere informazioni perché ricrea un ambiente in cui l’osservatore si sente a proprio agio nella discussione aperta.
Come colore di sfondo evoca armonia e stabilità.
Il Marrone evoca:
- forza,
- solidità,
- maturità,
- credibilità,
- stabilità,
- semplicità,
- qualità,
- armonia,
- la casa e la terra.
Com’è il Target?
Il target Marrone è stabile e affidabile, con un forte senso di responsabilità e del dovere.
Crede nell’amicizia e nella famiglia.
Le persone che non gradiscono il marrone tendono a non gradire lo stare con gli altri.
Conclusioni sulla classificazione dei colori
La classificazione dei colori ha permesso di creare la ruota dei colori dalla quale puoi attingere tutte le tonalità che ti servono per la tua creatività.
Conoscere i colori significa poterli usare a tuo vantaggio:
- puoi dare un effetto prospettico alle tue pagine web,
- suscitare emozioni,
- stimolare comportamenti.
La natura ti offre i colori luminosi dell’alba e del tramonto.
Ti regala lo spettacolo dell’arcobaleno, dei deserti, dei paesaggi montani.
Le combinazioni di colori naturali destano tutte meraviglia e sono pronte per l’uso.
Se vuoi scegliere colori efficaci per coinvolgere il tuo lettore impara a fare la classificazione dei colori prendendo appunti dalla natura ed osservare i colori che preferiscono le persone attorno a te.
Chiediti ad esempio quale colore trovi interessante guardando l’ambiente e le persone che ti circondano, chiediti quale colore non ti piace.
Metti in pratica tutti i punti delle checklist presenti in questa guida sulla classificazione dei colori e se hai bisogno di supporto per progettare in modo strategico i tuoi contenuti, contattami!
E mi raccomando!
Continua a seguire il mio blog Site Inside per altri contenuti su architettura dell’engagement e copywriting strategico.
Crediti Fotografici
I crediti fotografici di questo articolo sulla classificazione dei colori, per l’immagine di copertina vanno a Anthony by Pexels. I crediti per le immagini interne sulle ruote cromatiche vanno a pngwing. Le foto dei banner sono di proprietà di Site Inside.





