
Come si fa a progettare CTA efficaci e perché? In questo articolo trovi la risposta a tutte le tue domande sulle call to action e linee guida indispensabili per scrivere inviti all’azione capaci di coinvolgere gli utenti del tuo sito web, al punto di indurli ad eseguire le azioni che desideri.
Cominciamo da un concetto fondamentale.
Il principio di ottimizzazione principale di una CTA è che deve distinguersi dal resto della pagina web.
Indice dei contenuti
Elementi per progettare CTA efficaci
Le call to action sono formate da:
- Design
- Copywriting
Entrambi questi elementi hanno un impatto diretto sulle conversioni e sono importanti per l’architettura dell’engagement dell’informazione.
Tuttavia svolgono ruoli diversi nel coinvolgimento degli utenti:
- Il design della CTA è un segnale visivo che aiuta ad attirare l’attenzione verso la call to action.
In altre parole, risponde alla domanda: Dove devo cliccare? - Il copywriting della chiamata all’azione aiuta a prendere la decisione di agire.
Risponde alla domanda: Perché dovrei fare clic su questo oggetto?
In sintesi, design e copywriting strategico delle CTA lavorano in sinergia con l’unico scopo di spingere gli utenti della pagina web ad eseguire l’invito all’azione.

Progettare CTA efficaci: il miglior design
Il design di una call to action è determinante per attirare gli utenti di qualsiasi sito web.
Ti stai chiedendo se esiste una regola definitiva per creare un design di CTA che funzioni sempre?
La risposta è no.
I pulsanti di una call to action possono essere di tutte le dimensioni, forme e colori.
Non esiste una soluzione universale per progettare CTA efficaci.
Che cosa effettivamente funzioni nel progettare CTA efficaci, varia molto a seconda del contesto e l’aspetto grafico della pagina.
Ci sono però delle linee guida che potresti seguire:
- Le CTA dovrebbero essere ovunque si trovino i tuoi contenuti.
- Tutti i pulsanti della tua pagina web devono sembrare cliccabili altrimenti sono inutili.
- Ciascun pulsante rappresenta una CTA in quanto richiede di fare qualcosa agli utenti.
- Sta a te non sprecare i tuoi pulsanti e decidere l’azione migliore da associarci.
- La CTA deve essere abbastanza visibile da distinguersi chiaramente come elemento cliccabile della tua pagina web.
- I colori non sono davvero ciò che conta, ma ciò che conta è ridurre al minimo il caos attorno all’invito all’azione.
- Assicurarti che la CTA abbia un contrasto elevato, in modo che si distingua dal resto della pagina web.
E soprattutto ricordati quanto di dico adesso.
Una CTA costituisce un punto focale su cui si concentra l’attenzione degli utenti se:
- si distingue dallo sfondo
- differisce dalla combinazione di colori presente nel resto della pagina
Aiuta gli utenti a raggiungere i loro obiettivi
Se vuoi che gli utenti clicchino sulle tue CTA, aiutali a raggiungere i loro obiettivi (che sono anche i tuoi).
Ecco come puoi fare a livello di design:
- usa una sola chiamata per ogni azione chiaramente identificabile,
- usa un solo format grafico per ogni funzionalità,
- le chiamate all’azione con meno importanza non devono essere in concorrenza con le chiamate principali,
- evita di mettere chiamate secondarie uguali visivamente a quelle principali e di posizionarle subito dopo di esse.
CTA e Test dello strabismo
Come già sai, il principio di ottimizzazione principale di una call to action è che ha bisogno di distinguersi dal resto della pagina.
In questo modo è facile per gli utenti del tuo sito web trovare l’invito all’azione e il pulsante per poterlo eseguire.
Una CTA deve generare un atteggiamento di conversione.
Il modo migliore per scoprire ciò che funziona per i tuoi utenti è testare diverse versioni del design.
Puoi provare il test dello strabismo per progettare call to action efficaci.
È utile per renderti conto se hai dato la giusta visibilità ai tuoi pulsanti.
Ecco come funziona:
fai qualche passo indietro, incrocia gli occhi o togliti gli occhiali e vedi se riesci a distinguere la Call to Action dal resto della pagina.
Progettare una CTA efficace mediante Clic Trigger
Il testo che accompagna la CTA rappresenta il vero e proprio invito all’azione.
Il copywriting del pulsante e del banner della call to action hanno un impatto importante sulla conversione.
Lo sapevi che:
di tutti gli elementi testuali presenti sul tuo sito web, il testo che scrivi sul pulsante della CTA è uno dei pochissimi che viene letto dai tuoi utenti
Se poi venga eseguito, questa è un’altra storia.
Cosa sono i Clic Trigger
Un invito all’azione può mettere ansia.
O diffidenza.
Le persone possono chiedersi se c’è qualche insidia che li aspetta dietro l’angolo.
Ecco che il micro copy ti viene in aiuto se vuoi progettare CTA efficaci.
Puoi incorporare dei piccoli elementi di testo rassicuranti.
Ti faccio degli esempi:
- Nessuna carta di credito richiesta
- Garanzia di rimborso
- Annulla in qualsiasi momento
Si chiamano click trigger, ovvero elementi scatenanti dei clic.
Questi pezzi di testo aiutano le persone a sentirsi a proprio agio nel proseguire cliccando sulla CTA
Progettare il copywriting per CTA efficaci
Se progetti una CTA con metodo e strategia, il risultato lo vedi.
Ma quali sono le strategie per realizzare il miglior copywriting per le tue call to action?
Ora entro nel cuore di questo argomento e ti presento gli 8 sensi che contraddistinguono CTA convincenti.
Insomma, qualcosa a cui non puoi rinunciare se vuoi progettare CTA efficaci.
1#. Crea Senso del Valore nella CTA
Se vuoi convincere qualcuno ad acquistare da te, fagli sapere qual è il valore di ciò che sta ottenendo.
Ogni Call to Action deve rispondere alla domanda:
Dietro quel pulsante, c’è qualcosa che fa per me?
Riflettici bene perché la risposta che darai rappresenta il valore da trasmettere ai tuoi lettori.
Ed è proprio quello che loro vorrebbero ricevere da un’offerta.
Per trovare il Valore da trasmettere prova a seguire questa procedura:
- Pensa ai 2 o 3 principali vantaggi della tua offerta e cerca di elencarli in ordine di priorità.
- Scegli il vantaggio più grande e riassumilo in poche parole.
- Evidenzia il valore identificandolo con parole decise, brevi, senza mezzi termini.
- Assicurati che ci sia coerenza tra quello che prometti e l’offerta che apparirà una volta cliccato il pulsante della CTA.
In poche parole:
un invito all’azione davvero irresistibile non consiste nel ricordare un’azione da intraprendere…
Ricorda, invece, alle persone cosa riceveranno quando compiranno quell’azione.
Per esempio:
Ottieni 101 consigli di copywriting gratuiti
È un progetto di invito all’azione efficace, per ricordare alle persone cosa stanno ricevendo.
Molto più convincente che scrivere: “Invia modulo”.
2#. Metti Senso di Urgenza nella CTA
Generare un senso di urgenza è un altro must per le CTA.
Il tuo lettore infatti si domanderà:
Perché mai dovrei farlo oggi?
Se lo previeni dandogli già una risposta, sarà più facile convincerlo.
Puoi creare urgenza in diversi modi:
- evidenziare la stagionalità
- mettere enfasi sugli sconti speciali
- utilizzare avverbi temporali brevi e perentori come ora o oggi
Ti faccio un esempio.
Per creare il senso di urgenza in una Call To Action mirata alla raccolta di lead qualificati, potresti scrivere:
Iscriviti Ora alla Newsletter: solo per oggi una consulenza di Usabilità gratuita.
#3. Stimola il Senso di Curiosità nella CTA
Un’altra tecnica che puoi utilizzare per creare CTA convincenti è fare una domanda interessante, seguita da una breve risposta.
Le domande servono a prevedere i dubbi dei lettori.
E anche a suscitare un interesse maggiore.
#4. Ispira Senso di Fiducia nella CTA
Le testimonianze sono molto efficaci per convincere le persone ad eseguire le CTA, perché offrono un parere neutrale.
La testimonianza motiva gli utenti a fare il passo successivo, verso la pagina di destinazione.
La recensione di un cliente è in grado di dare tutte le informazioni che un potenziale cliente ha bisogno di sapere.
5#. Proponi Senso di Concretezza nella CTA
Usa i numeri per far vedere che sei concreto.
I numeri ti permettono di dare un senso d’ordine e precisione ai tuoi contenuti.
E’ importante perché nel web le informazioni sono spesso vaghe e superficiali.
Le persone che cercano informazioni precise trovano nei numeri un messaggio forte.
I dati trasmettono credibilità e ti fanno apparire come un esperto del settore.
Ecco due esempi.
Se l’obiettivo della tua CTA è quello di invitare i lettori ad iscriversi alla tua newsletter, puoi progettare CTA efficaci facendogli sapere il numero degli iscritti attuali.
E ancora, quando promuovi un ebook, parla:
- del numero di pagine,
- del quantitativo di casi studio contenuti,
- delle statistiche di download.
#6. Mostra Senso di Decisione nella CTA
Quando presenti la tua offerta, sii audace e deciso.
Non c’è posto per la timidezza negli inviti all’azione sulle pagine web!
#7. Usa il Senso di Chiarezza nella CTA
Fa in modo che la tua Call To Action descriva chiaramente l’offerta.
Esempio.
Se offri un ebook su come rendere gli alberghi più confortevoli, scrivi una CTA del tipo:
Scarica l’ebook gratuito su come rendere gli alberghi più confortevoli.
- Scrivi un CTA rilevante per il servizio o il prodotto che stai offrendo.
- Rivela alcuni dettagli per invogliare i visitatori ad agire.
- Quando scrivi per offrire un omaggio, non puoi scrivere semplicemente Iscriviti o Acquista ora.
- Usa parole coerenti con l’argomento della tua pagina web.
- Concentrati sull’uso di parole d’azione per aumentare la conversione.
- Utilizza i trigger clic per tranquillizzare le persone
#8. Attiva il Senso d’Azione nella CTA
Per progettare CTA efficaci, fai in modo che ogni CTA sia orientata all’azione.
Inizia la Call To Action con un verbo come “scarica” o “registrati”.
Usa termini che rendano chiaro quale azione dovranno compiere gli utenti sulla pagina di destinazione.
In sintesi, il testo del pulsante CTA dice alle persone cosa aspettarsi.
- Prova diversi verbi.
- Monitora le reazioni degli utenti sino a trovare il termine che piace di più al tuo pubblico.
- Inizia con un imperativo.
- Usa un linguaggio autorevole
- Usa verbi d’azione capaci di indirizzare le persone
Progettare CTA efficaci con il metodo educativo
Il content marketing educativo insegna alle persone a comportarsi in un determinato modo.
- Vuole educarle all’apprendimento di un brand o di un prodotto.
- Mira a dare informazioni che vengano ricordate.
Se conosci i diversi modi in cui le persone apprendono, puoi sfruttare queste informazioni per migliorare l’efficacia del tuo contenuto.
Ti suggerisco 4 metodi educativi di un bravo insegnante.
Sono 4 approcci educativi che possono esserti utili nel progettare CTA efficaci:
- Costruttivismo
- Comportamentismo
- Apprendimento
- Motivazione
È interessante vedere come funzionano e come puoi metterli in pratica per istruire gli utenti a compiere un’azione.
Vediamoli quindi uno per uno.
#1. Costruttivismo: utilizza le tue esperienze nelle CTA
Il costruttivismo è una teoria dell’apprendimento in cui il trasferimento delle informazioni avviene attraverso la socializzazione.
È perfetto per le CTA su blog e forum.
Nel costruttivismo usiamo le nostre esperienze per capire cosa sta succedendo intorno a noi.
Quelle esperienze ci hanno insegnato ciò che è giusto e sbagliato, che cosa funziona e cosa no.
Formiamo regole e modelli su cui basiamo le decisioni ed i nostri comportamenti futuri.
Con il costruttivismo ogni esperienza è un atto di apprendimento.
Ogni esperienza ha un significato. Non c’è una regola che vale per tutti.
Se il tuo target è eterogeneo, utilizzare il costruttivismo è complicato. Non tutti, infatti, condividono le stesse esperienze e soprattutto ciascuno vive le esperienze a modo proprio.
Se però racconti una tua esperienza personale e ne interpreti esplicitamente il risultato, crei un’esperienza condivisa ed il tuo lettore potrà comprenderla e farne parte.
Come puoi creare un’esperienza condivisa?
Per progettare CTA efficaci utilizza gli aneddoti.
Racconta una storia basata su di una tua esperienza ma con un trucchetto. Danne un’interpretazione del significato in base a quello che vuoi comunicare al tuo pubblico.
Perché se non dici apertamente cosa significa per te l’esperienza che hai condiviso, il lettore andrà alla ricerca di un’esperienza simile attribuendole un significato del tutto personale.
#2. Comportamentismo: nelle CTA concentrati sul comportamento
L’obiettivo del comportamentismo è l’educazione al comportamento. Ossia fare in modo che gli utenti acquisiscano un comportamento preferibile rispetto ad altri.
Il comportamentismo utilizza delle ricompense per indurre le persone a comportarsi spontaneamente in un certo modo.
La CTA è parte integrante del comportamentismo.
Il copywriting che fa da premessa alla CTA, infatti, mira a far comportare l’utente nel modo desiderato.
Per esempio: “Inserisci la tua email per avere un imperdibile ebook gratuito!”
Questo è un modo di premiare il lettore se si comporta come tu gli suggerisci.
#3. Apprendimento: il cervello che vuol lavorare
L’apprendimento è più che una semplice memorizzare di nozioni e di fatti.
Un approccio basato sull’apprendimento ha come punto di partenza il fatto che il cervello elabora informazioni.
Il nostro cervello crea modelli sia per imparare che per migliorare la comprensione delle informazioni apprese.
Le emozioni sono la chiave per la creazione di questi modelli.
L’apprendimento è molto più che una memorizzazione di informazioni e utilizza tutto il corpo e tutti i sensi.
Questo significa che aggiungere contesto al contenuto per mezzo di video, audio, e immagini, rende l’esperienza più stimolante per l’apprendimento. Ed è un ottimo strattagemma per progettare CTA efficaci.
#4. Motivazione: le persone fanno quello che vogliono
L’approccio motivazionale è in contrasto con quello comportamentale.
Il primo stabilisce che si possono convincere le persone ad agire dietro una ricompensa adeguata, il secondo ritiene che le persone facciano soltanto quello che sono motivate a fare.
Quali sono gli utenti già motivati ad agire?
Potrebbero esserlo ad esempio tutti coloro che vogliono:
- Risparmiare
- Guadagnare soldi
- Costruirsi una reputazione
- Diventare più conosciuti
- Avere più traffico o seguaci
- Diventare più informati
- Connettersi con gli altri
- Essere ritenuti degli influencer/leader
Se sai cosa motiva i tuoi lettori, puoi usarlo per ottenere un determinato comportamento.
I contenuti a carattere motivazionale sono senza dubbio emotivi.
Questo cosa significa?
Le emozioni che riesci a suscitare nei tuoi utenti per motivarli, rendono potente il copywriting contestuale alle tue CTA.
Nell’approccio motivazionale per le CTA, i contenuti devono esprimere le motivazioni che poi saranno la causa di determinati comportamenti degli utenti.
Quindi lavora per corredare i tuoi servizi o prodotti di un contenuto che esprima la motivazione dei tuoi utenti.
Esempi di CTA motivazionali
Ecco un esempio di CTA motivazionale:
“Risparma!”
Questa è una Call to Action di interesse per coloro che vogliono risparmiare denaro.
Questo è un altro esempio:
“Sei stanco di farti i conti in tasca ogni giorno? Ecco la tua via d’uscita”.
È una frase più specifica e approfondisce la motivazione in due modi:
- esprime la voglia di superare le difficoltà finanziarie
- manifesta la paura di non riuscire ad arrivare a fine mese con lo stipendio.
Questo approccio crea un intesa emotiva con il lettore e arriva al cuore del suo problema, la sua personale e profonda motivazione.
Occorre creare un collegamento emotivo con l’utente, basato sull’esplicitazione delle sue motivazioni più forti
Una motivazione ben individuata e ben sfruttata non richiede premi, non richiede di dare ebook in cambio di un indirizzo email.
Funziona da sé.
Per poter mettere in pratica l’approccio motivazionale è importante fare un lavoro sul tuo pubblico.
Altrimenti come puoi conoscerlo?
Le tecniche possono essere varie:
- sondaggi
- commenti sui blog e social network
- discussioni su forum
- osservazioni dei gruppi sulle community
Progettare CTA efficaci contestualizzandole
La Call To Action deve essere inerente alle informazioni della pagina in cui si trova.
Scegli quindi le CTA in base al contesto in cui pubblichi.
Questo vuol dire che il copywriting di un invito all’azione sulla tua pagina Chi Siamo sarà diverso da quello di una CTA posizionata in una Scheda Prodotto.
Non solo.
È molto importante che la chiamata all’azione sostenga e rafforzi il messaggio alla base del tuo contenuto.
Questo cosa significa?
Ti faccio un Esempio.
Hai scritto degli articoli che parlano di dolci e altri che parlano di vino:
- Sui post di dolci puoi mettere un Invito a scaricare un ebook di ricette per dessert;
- Sui post che parlano del vino puoi invece promuovere un corso per sommelier.
In questo modo crei un allineamento tra le tue call to action.
Regola delle 3 CTA
Se hai diverse offerte, potresti pensare di rivolgere ai diversi segmenti di traffico che visitano il tuo sito.
- Una risorsa gratuita potrebbe andar bene per un visitatore che non è ancora entrato nel ciclo di vendita.
- Una consulenza gratuita è più adatta ad visitatore che è già entrato nel ciclo di vendita.
In sostanza, per catturare la massima quantità di traffico che arriva sul tuo sito è opportuno intessere una vasta rete di CTA.
Sai cosa ti consiglio?
Crea una CTA contestuale ad ogni fase del ciclo di vendita.
Metti almeno 3 Call To Action nella tua Home page, una per ciascuna delle 3 fasi del ciclo di vendita:
- Prima
- Durante
- Dopo
Progettare il posizionamento delle CTA
Ti stai domandando quale sia la posizione migliore per mettere le Call To Action all’interno della tua pagina web?
Se vuoi ottenere la massima potenza dalle CTA, ti serve posizionarle in posti che siano perfetti per loro.
Già, ma dove?
Parti dalle singole pagine in cui vuoi inserire gli inviti all’azione.
Se sai in quale pagina si trova il tuo visitatore, puoi considerarla come una specie di salotto in cui accoglierlo.
Ti faccio un esempio.
Gli utenti che si trovano nella pagina Chi Siamo probabilmente stanno cercando informazioni sulla tua azienda.
Potresti allora dare un piccolo tocco personale alla tua CTA:
Ti piacciono le nostre tradizioni? Entra a farne parte anche tu!
Dove posizionare le CTA di un sito
Metti la CTA nella parte più visibile della pagina
Assicurati che i visitatori del sito possano vedere la tua Call To Action senza dover scorrere la pagina.
Quando decidi dove mettere il tuo invito all’azione, pensa a come scorre la pagina:
- La Call to Action segue il tuo sguardo?
- La CTA si colloca nella parte della pagina che possono vedere gli utenti senza dover scrollare?
Ora ti spiego in quali parti del sito web mettere il tuo invito all’azione.
Te ne propongo 5, le più utilizzate ed efficaci.
- Home Page
- Pagine Interne
- Landing Page
- Blog
- Newsletter
Cominciamo ad esaminarle.
1#. CTA in Home Page
La Home in genere è la pagina più frequentata e offre l’opportunità di dirigere il traffico verso quelle pagine specifiche in cui hai riposto le tue aspettative di guadagno
Nella tua Home potresti:
- mettere almeno 3 inviti all’azione,
- usare messaggi differenti in ogni CTA, rivolti a target diversi di visitatori.
2#. CTA nelle Pagine Interne
Se le Call to Action si trovano su pagine interne del tuo sito web, per progettare CTA efficaci puoi:
- contestualizzarle al contenuto
- allinearle alla fase del ciclo di vendita.
Ti faccio degli esempi.
Esempio n.1
Un visitatore che si trova sulla pagina prodotto è già avanti nel processo di vendita:
se gli proponi la prova gratuita di un prodotto rischi di disinteressarlo all’acquisto.
Potresti perdere l’occasione di una vendita.
Esempio n.2
Un visitatore che si trova sulla pagina Chi Siamo, non è ancora entrato nel processo di vendita.
In questo caso, la CTA che offre un prodotto gratuito da testare può essere una buona idea.
Consiglio.
Se non metti una chiamata all’azione nelle tue pagine interne
- Prodotto/Servizio
- Chi siamo
- Contattaci
il visitatore deciderà da solo cosa fare.
Aiutalo invece a decidere cosa fare dopo.
Guidalo dove tu vuoi che vada.
Se sei bravo, riuscirai a fare in modo che ogni pagina del tuo sito aiuti i visitatori a capire che cosa fare come prossimo passo.
3#. CTA nelle Landing Page
Le landing page per loro natura offrono ogni occasione agli utenti per convertirsi (fare un acquisto, abbonarsi, prenotare, ecc).
Quindi, perché la call to action funzioni all’interno della tua landing page, rimuovi tutti gli elementi di distrazione:
- menù e link che portano fuori da quella pagina
- banner
- immagini non contestuali
- chiamate all’azione differenti dagli obiettivi della pagina di atterraggio
Più ti impegni a progettare CTA efficaci allineate con le landing page, e più sarà alto il tasso di conversione.
4#. CTA nel Blog
Scrivi nel tuo blog?
Approfittane allora per progettare CTA efficaci!
Metti una chiamata all’azione nella colonna laterale del tuo blog e su ogni articolo che pubblichi.
Le CTA nella sidebar del blog potrebbero incoraggiare a:
- Scaricare un contenuto
- Seguirti sui Social Media
- Iscriversi al Blog
- Iscriversi alla Newsletter
Fai in modo che le Call to Action interne agli articoli siano pertinenti e contestuali.
Se ad esempio hai scritto un articolo sulla gastronomia, la call to action finale potrebbe essere inerente alla prenotazione di un corso di cucina.
Consiglio.
Oltre alla classica CTA sotto forma di pulsante usa anche una CTA testuale all’inizio, al centro e alla fine di ogni articolo.
Progettare CTA efficaci nelle Newsletter
Come portare l’attenzione dei lettori sulle CTA contenute in una newsletter?
Hai fatto un bel progetto di email marketing in cui hai pensato a tutti i dettagli.
Il tuo testo è convincente ed il design è perfetto ma i risultati sono insoddisfacenti.
Ecco che cosa puoi fare per aumentare i clic sulle tue newsletter.
Per migliorare il tasso di clic sulla tua newsletter, un ottimo punto di partenza è quello di andare ad analizzare in modo approfondito le tue chiamate all’azione (CTA).
Sebbene ogni elemento della tua e-mail contribuisca a determinare la decisione dei destinatari di fare o meno click, la CTA resta uno degli strumenti più potenti che hai a disposizione per convincerli.
Fai tutto il possibile per ottimizzare gli inviti all’azione inseriti nella email, compreso l’oggetto che ti consiglio di scrivere con un copywriting persuasivo.
Concentrati sul colore, sul testo d’invito, sulla posizione, sulla forma, sullo sfondo di contrasto.
Per farti un’idea, ti propongo alcuni esempi di pulsanti CTA usati all’interno di email che sono risultati molto efficaci.
Dacci un’occhiata!
#1. Guida l’occhio dell’utente verso la CTA
Fai in modo che l’occhio del lettore sia immediatamente attratto dai pulsanti degli inviti all’azione. Non è necessario che la forma del pulsante sia il classico bottone.
La regola è staccare dal contesto la CTA, farla risaltare rispetto a tutti gli altri elementi grafici.
Ecco l’esempio della newsletter di TinWings in cui l’invito fucsia Order Now spicca nonostante sia infondo alla email:

Guidare lo sguardo degli utenti è una tattica intelligente che funziona davvero.
Le GIF possono aiutare ad attirare l’attenzione verso le CTA, a patto di non abusarne e di non scegliere immagini troppo di disturbo altrimenti ottieni l’effetto di allontanare il lettore.
Ad esempio Twist ha usato una lampada che illumina il pulsante dell’invito all’azione e attira l’occhio proprio dove l’azienda vuole ottenere il clic:

#2. Nelle CTA gioca con i lettori
Le email rotolone sono l’ultima tendenza, un po’ come le infografiche.
Puoi usare questo modello per scherzare con i lettori in modo da incuriosirli, sfidarli, farli sentire appagati come se avessero vinto una partita.
L’esempio riportato usa due CTA, una per evitare di scrollare tutto il rotolone e un’altra in fondo alla email.
L’idea è che il lettore arrivato in fondo si senta appagato per il lavoro che ha fatto e di meritare quel click all’ultima CTA.
Il gelato è un modo per rappresentare visivamente la fatica ed il premio:

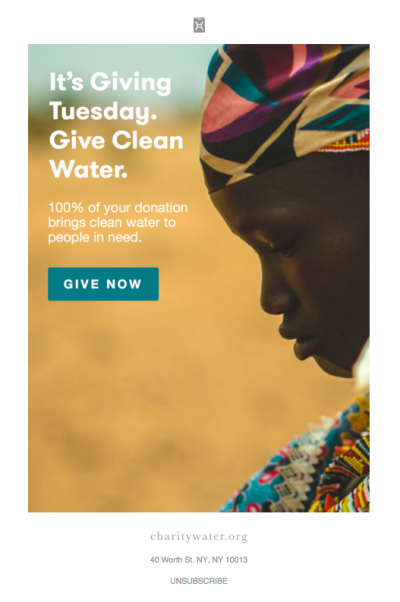
#3. Progettare CTA efficaci con i volti
Il nostro istinto è quello di seguire lo sguardo degli altri. Questa è una tattica incredibilmente efficace per attrarre le persone verso le CTA.
Prova a mettere il pulsante dell’invito all’azione dove punta lo sguardo delle tue immagini, ovunque esse stiano guardando.
Quando costruisci una CTA nelle landing page o nelle email, alle immagini di volti associa anche un colore che contrasti e che dia l’impressione che il pulsante sia quasi 3D.
Ecco l’esempio di Charitywater:

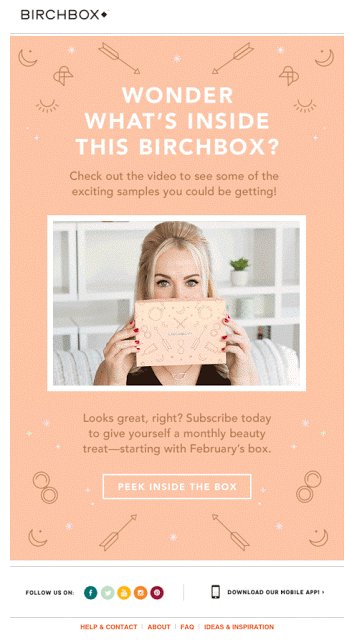
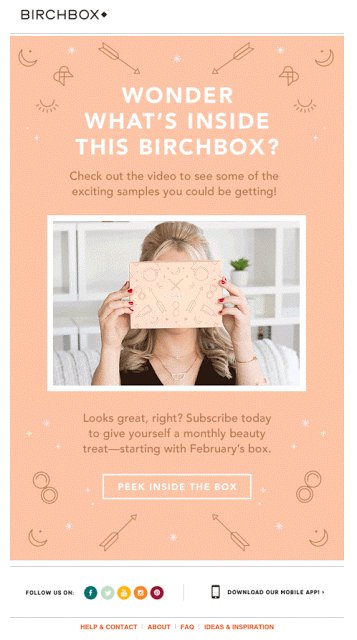
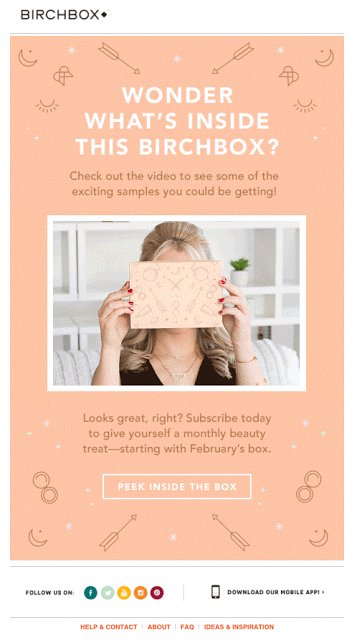
3#. Stimola la curiosità attorno le CTA
Cosa c’è di più curioso di una scatola chiusa presentata in modo ammiccante?
Lo stimolo della curiosità induce il destinatario ad aprire l’email.
Incuriosire attraverso le immagini rafforza il messaggio testuale e suscita il desiderio di provare.
Anche usare particolari grafici che guidano l’occhio verso l’invito all’azione è un modo intelligente per spingere i lettori a cliccare.
Ecco ad esempio la newsletter di Birchbox, un ecommerce di cosmetici che vende pacchetti di prodotto in abbonamento:

Le opportunità che offre una CTA efficace
Trasforma la CTA in un bonus.
Un obiettivo delle CTA è quello di mantenere i visitatori sul sito anche dopo che hanno già eseguito altri Inviti all’Azione.
È fondamentale mantenere i rapporti per fidelizzare i lettori e fare in modo che non si dimentichino di te.
Quindi lavora bene nel progettare CTA efficaci e pensa sempre allo step successivo.
Esempio.
Vuoi inviare una email con un buono sconto per un corso inerente l’ebook che hanno scaricato i tuoi lettori.
In questa email studia una Call To Action che li inviti ad iscriversi a questo corso, utilizzando il coupon ricevuto.
Fase di Test delle Call to Action
Progettare CTA efficaci significa anche che devono essere testate per vedere cosa innesca il processo di engagement dei tuoi visitatori.
- Prova differenti messaggi, i colori, il posizionamento sulle pagine.
- Vedi quale variante porta più traffico alle tue pagine di destinazione.
- Fai un monitoraggio di tutte le varianti utilizzando dei sistemi di statistica.
Ti consiglio di provare al massimo 2 cambiamenti per volta altrimenti non riesci a capire cos’ha portato a preferire una variante piuttosto che un’altra.
Progettare CTA efficaci: conclusioni
Impara a osservare la pagina web che contiene le CTA e fatti queste domande:
- Riesci a distinguerle dalla pagina?
- Sono facili da riconoscere come pulsanti?
- Sono lì solo come parte del disegno?
Esegui il test dello strabismo e valuta se puoi modificare il colore o dare un effetto visivo un po’ più audace.
Metti in pratica tutti i punti delle checklist presenti in questa guida e se hai bisogno di supporto per le tue CTA efficaci, contattami!
Continua a seguire il mio blog Site Inside per altri contenuti su architettura dell’engagement e copywriting strategico.
Crediti Fotografici
I crediti fotografici per le 2 immagini presenti in questo articolo (copertina e immagine interna) vanno a Pexels . Le immagini del capitolo 5, hanno i crediti nella didascalia o nel testo adiacente. Le foto dei banner sono di proprietà di Site Inside.





