Leggi tutto, ne vale la pena, credimi!
Indice dei contenuti
Cosa succede tra l’utente e il contenuto che ha di fronte
Hai scritto un testo lungo, di quelli che ne sei fiero, ma nessuno lo legge fino in fondo? O magari hai notato che i visitatori della tua pagina web non si fermano anche se è piena di contenuti?
Cerchiamo intanto di capire che cosa succede tra i tuoi visitatori e il testo che hanno davanti ai loro occhi.
Questa è la prima informazione che ti raccomando di tenere bene in mente:
le persone valutano gli elementi della pagina senza seguire un percorso lineare e senza leggere le parole in successione.
In pratica, saltano in vari punti secondo una determinata “gerarchia visiva”.
Ecco, ti ho già svelato la chiave per far leggere un testo sino alla fine… Capire quali elementi attirino l’attenzione dei visitatori di una pagina web (e di un testo!) e con quale priorità visiva.
Oltretutto, questa è anche una tecnica per creare una pagina web che converta.
Ma quali strumenti ci permettono di determinare il focus dell’attenzione?
Di quali tecniche scientifiche ti parlerò ora
Fortunatamente esistono dei metodi per individuare dove si focalizza l’attenzione e portarla dove interessa a noi: i nostri obiettivi e le nostre call to action.
Quindi adesso ti parlerò di:
- Gerarchia Visiva
- Psicologia della Gestalt (o delle forme e rappresentazioni)
- Esplorazione di una pagina web
- La struttura ad Effe
- Information Foraging e Information Scent (il foraggiamento ed il profumo delle informazioni)
Queste tecniche, combinate, ti permettono di essere perfettamente consapevole della struttura che hai di fronte agli occhi.
In questo modo potrai progettare il design delle tue pagine web (e dei tuoi contenuti), per:
- condurre passo passo i tuoi utenti,
- focalizzarne l’attenzione,
- portarli a compiere i tuoi inviti all’azione.
Anche i tuoi testi lunghi, se applichi queste tecniche, verranno esplorati sino alla fine.
Ti piace l’idea?
E allora partiamo!
Tecniche per determinare il focus dell’esplorazione
La Gestaltpsychologie, conosciuta anche come Psicologia della Gestalt, ci offre le basi per comprendere il comportamento degli utenti di fronte alle forme e alle rappresentazioni (Gestalt in tedesco).
Immagina quanto sia potente per la tua architettura dell’informazione, sapere come le persone raggruppino gli oggetti a livello inconscio.
Potresti organizzare tutti i tuoi elementi in modo che catturino l’attenzione delle persone che li guardano!
Insomma,
- Vuoi o no che i visitatori vedano il tuo modulo contatti?
- Vuoi che vedano il carrello per gli acquisti o il numero di telefono per chiamarti?
- E le tue offerte?
- E i messaggi che ti stanno particolarmente a cuore?
Ecco, questi sono dei validi motivi per continuare a leggere l’articolo. E scoprire cosa dice di utile per te la psicologia della Gestalt.
Poi mettilo in pratica!
Psicologia della Gestalt e fondamento della gerarchia visiva
Ora fai attenzione a quello che ti dirò perché è molto importante.
Il concetto guida della Gestalt è che dal punto di vista percettivo “il tutto è diverso dalla somma delle sue parti”
[rif. Kohler, Wertheimer, Koffka].
Cosa significa in sostanza?
Che le persone interpretano il modo in cui gli elementi sono distribuiti nello spazio e tendono a organizzarli per dar loro un senso.
Ora ti faccio un esempio.
Cosa vedi in questa immagine?

Riesci a vedere il triangolo capovolto tra i kiwi?
Pensa, il perimetro di quel triangolo è illusorio ma tutti lo percepiamo ugualmente.
È la nostra mente che riempie gli spazi!
Ti ripeto, adesso che hai visto l’esempio, il concetto alla base di questo paragrafo:
le persone interpretano il modo in cui gli elementi sono distribuiti nello spazio e tendono a organizzarli per dar loro un senso.
Il senso dell’immagine con i kiwi è un triangolo. La nostra mente ha costruito questa forma anche se di fatto non c’è.
Senza rendercene conto abbiamo riempito quello spazio perché vediamo gli elementi di un gruppo nel loro insieme.
Bene. E adesso?
Il tuo obiettivo ora è trovare la disposizione perfetta di tutti i componenti della tua pagina web (o di un testo lungo).
In sostanza, applicati a costruire una gerarchia visiva.
La gerarchia che stabilisci farà vedere ai tuoi visitatori proprio quello che interessa a te, man mano che scorrono la pagina.
Immagina poterci riuscire davvero…
Quanto sarebbe potente?
Ora ci arriviamo, non preoccuparti.
Somiglianze e Dissomiglianze
La psicologia Gestalt ti aiuta a costruire la tua gerarchia visiva in questo modo:
- le somiglianze: le persone percepiscono come raggruppati insieme gli elementi simili;
- le dissomiglianze: le persone percepiscono, e quindi notano, gli elementi che sono dissimili dal gruppo.
Ti faccio un esempio sulla somiglianza.
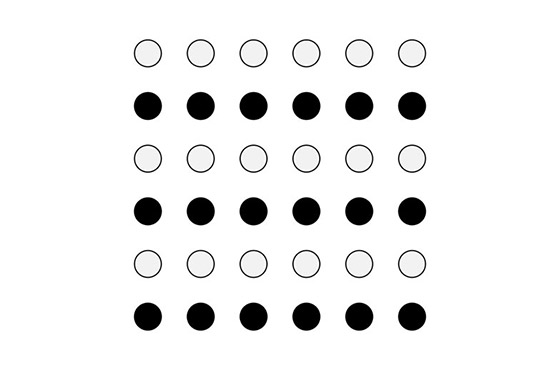
Nell’immagine qui sotto, cosa vedi?

La maggior parte delle persone vede 3 file di cerchi neri e 3 file di cerchi bianchi. Non “36 cerchi” o “6 file di cerchi” o “6 colonne di cerchi”.
Ricordi?
Le persone interpretano il modo in cui gli elementi sono distribuiti nello spazio e tendono a organizzarli per dar loro un senso.
Adesso ascoltami bene perché ti dico come far fruttare queste informazioni.
Metti vicino gli elementi con aspetto simile: le persone li assoceranno tra loro considerandoli come stesse funzionalità, o come stesse argomentazioni.
Adesso ti faccio un esempio sulla dissomiglianza.
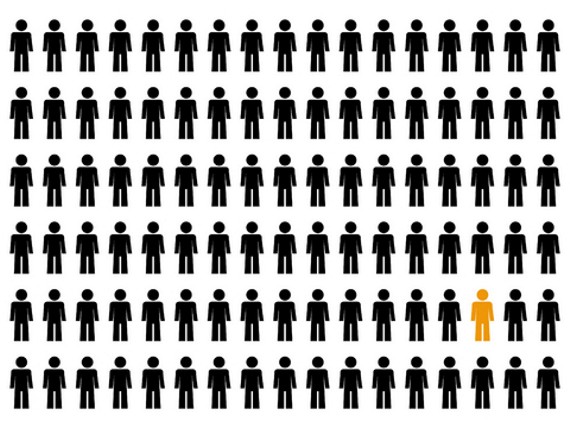
Cosa vedi nell’immagine sotto?

Cos’è successo?
La mente ha raggruppato insieme tutti gli elementi simili per forma e colore.
L’elemento dissomigliante è anomalo.
Ha attirato la tua attenzione perché diverso dal resto del gruppo che hai costruito a livello mentale.
Ecco.
Hai capito che abbiamo la tendenza a notare le differenze tra i gruppi di elementi.
Ma c’è molto di più!
Riusciamo a trarre conclusioni sull’importanza che hanno queste differenze e a dare quindi priorità a quelle che percepiamo come più significative.
Ti faccio un esempio ancora.
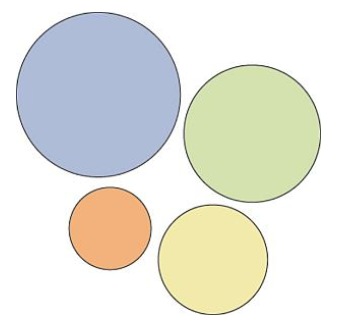
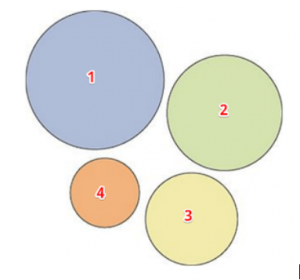
Che importanza dai ai cerchi di questa immagine?

Anche se non hai alcuna informazione su questo gruppo di oggetti, è probabile che andrai a classificarli così:

È corretto?
Il cerchio più grande attira maggiormente l’attenzione, poi il secondo più grande, e così via.
Ecco un ulteriore esempio.
A cosa dai priorità in questa frase?
Questa è la frase più importante. Questa è la frase più importante. Questa è la frase più importante. Questa è la frase più importante. Questa è la frase più importante. Questa è la frase più importante
I tuoi occhi sono stati attratti dall’anomalia, la frase in grassetto?
Ora hai un’altra informazione che puoi mettere in pratica per realizzare la tua gerarchia visiva:
rendi differenti dimensioni e forme degli elementi in un gruppo per richiamare l’attenzione delle persone.
Le differenze che crei nell’architettura della pagina, o nel design di un testo, svolgono un ruolo strategico nel catturare lo sguardo dei tuoi visitatori.
Ottimo, penso che a questo punto ti sia chiaro.
Se non lo fosse, parliamone, sono sempre disponibile a confronti costruttivi sui miei articoli.
A questo punto ti faccio una domanda (anzi tre).
- Sul tuo sito o testo hai differenziato i tuoi inviti all’azione?
- Sui tuoi testi hai messo in risalto i vantaggi del tuo prodotto?
- Hai formattato i testi lunghi per creare una gerarchia visiva tra i vari paragrafi?
E adesso tieni in mente questo schema.
Una gerarchia è fatta di elementi prioritari e di sequenze disposte in ordine di importanza:
- metti l’informazione più importante dove cade lo sguardo dei visitatori appena arrivano sulla tua pagina web, o sul testo
- la seconda informazione in ordine gerarchico mettila dove gli occhi si posano subito dopo
- e così via.
Ascolta bene quello che ti dico ora.
I tuoi lettori classificheranno come cruciali o superflui gli elementi della gerarchia visiva che hai costruito con tanto impegno, unicamente sulla base delle differenze tra essi.
Scrivitelo e appendilo.
Quindi?
Se vuoi progettare una gerarchia visiva efficace, lavora sugli elementi chiave della pagina:
- titoli,
- foto (e secondariamente le didascalie),
- elenchi puntati,
- paragrafi brevi,
- grassetti e dimensione del font.
Ecco perché:
un testo lungo e senza formattazione è invisibile.
Ti faccio un esempio.
Quale di queste 2 pagine leggeresti meglio?

Siamo sicuramente in grado di organizzare meglio, a livello mentale, il contenuto a destra piuttosto che quello a sinistra.
Hai compreso l’importanza dell’organizzazione dell’informazione?
E non è ancora finita!
Non ti ho ancora detto una cosa importante.
Prima di iniziare a creare una gerarchia visiva con gli elementi del tuo sito web o del tuo testo lungo, hai bisogno di definire un obiettivo.
Progettare la gerarchia con un obiettivo
Prima di iniziare a creare una gerarchia visiva con gli elementi del tuo sito web o del tuo testo lungo, hai bisogno di definire un obiettivo.
Solo così puoi capire quali priorità assegnare.
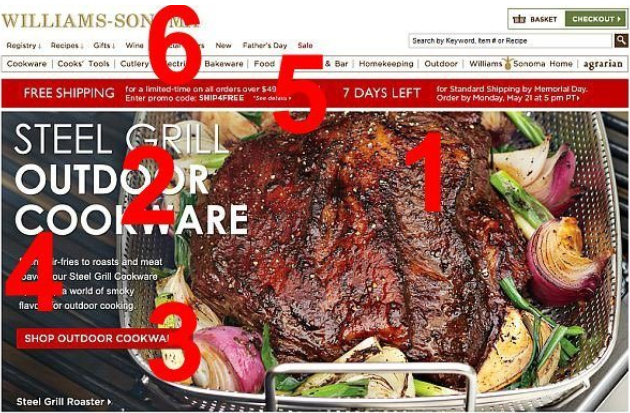
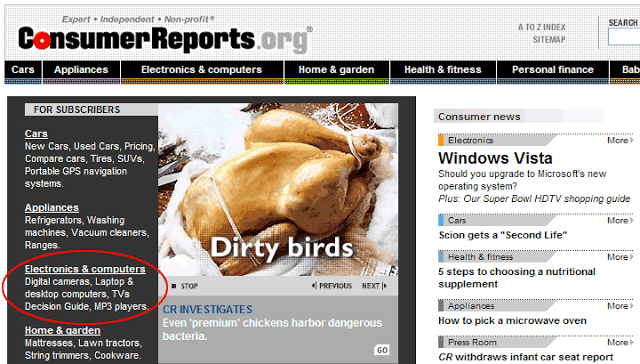
Guarda questa immagine.
Com’è strutturata la gerarchia visiva?

Come potrai immaginare, l’obiettivo della pagina è accendere il desiderio di mangiare quel piatto.
L’obiettivo del proprietario del sito è invece quello di vendere quel piatto.
Per raggiungere questi obiettivi l’architettura dell’informazione costruisce un percorso visivo gerarchico ben preciso:
- mostra il piatto con dimensione talmente grande da sovrastare qualsiasi altro elemento della pagina e nello stesso tempo crea un desiderio
- usa un titolo grande per il nome del piatto con un carattere più grande rispetto a tutti quelli presenti nella pagina ed in posizione vicina al primo elemento gerarchico (la foto del piatto)
- sotto il titolo c’è l’invito all’acquisto (l’obiettivo) con un colore ben visibile.
Queste strutture non sono improvvisate: l’architettura dell’informazione e della gerarchia visiva sono frutto di un lavoro accurato che risponde ad obiettivi precisi.
Design dell’esplorazione di una pagina web
Se vuoi che le tue pagine web siano usabili e che i tuoi testi vengano letti, allora progettali per l’esplorazione.
Ma cosa vuol dire esplorare un sito o una pagina web?
L’esplorazione è una lettura veloce a salti e bocconi attraverso la quale il visitatore cerca di farsi un’idea di quello che sta scorrendo con gli occhi.
Finché trova qualcosa che attira la sua attenzione e si sofferma, per poi riprendere a guardare.
La buona notizia?
Eccola: puoi facilitare l’esplorazione della tua pagina web.
Come?
Attraverso la scrittura e un’idonea struttura del testo.
In questo modo puoi gestire il comportamento del lettore e guidarlo (dove vorresti) attraverso il sito.
L’esplorazione in fase di lettura è un comportamento naturale.
Lo facciamo tutti quando leggiamo qualcosa di diverso da un romanzo in fase di relax.

Il tuo obiettivo è fermare lo scorrimento visivo del lettore in un punto chiave.
Il punto di focalizzazione è quello in cui è presente un messaggio o un invito all’azione per te importante.
Puoi riuscirci guidando l’esplorazione del tuo pubblico.
Come guidare gli utenti nell’esplorazione del sito web
Un metodo affidabile per guidare gli utenti a leggere il tuo sito web e portarli dove vuoi tu, è la suddivisione del testo in tanti brevi paragrafi etichettati da un titolo chiave.
Soffermati un momento sulla frase che hai appena letto.
Ti voglio evidenziare 4 parole: paragrafi etichettati e titolo chiave.
Queste parole racchiudono il successo di un contenuto dal punto di vista dell’esplorazione della pagina.
Ecco per quale motivo.
- Ordine e spazio. Se dai aria alla pagina inserendo spazi tra i vari paragrafi il tuo lettore avrà l’impressione di ordine, organizzazione e facilità di orientamento. Sarà facilitato nel suo compito e quindi seguirà più volentieri il tuo discorso testuale.
- Impegno e creatività. Strutturare il testo è un compito che puoi fare facilmente con cura e precisione. La creatività è invece una dote che non tutti hanno. Eppure è importante mettere dell’attrattiva nei tuoi titoli perché servirà a fermare l’esploratore dal suo inesorabile scorrimento frettoloso.
- Brevi paragrafi. Brevi paragrafi si leggono meglio. Soprattutto il lettore riesce a classificare rapidamente se quel pezzo di testo gli serve oppure no. In questo modo agevoli l’esplorazione dell’utente e riesci a guidarlo attraverso la pagina sino a scorrerla tutta.
- Etichettare i paragrafi con i titoli. I paragrafi non possono essere lasciati nel vuoto. Etichettali attraverso un titolo che ne descriva il contenuto. Il lettore non perderà tempo a leggere il paragrafo per capire se dentro ci sono le informazioni che gli interessano. Gli basterà guardare il titolo.
Il titolo è fondamentale. E non parlo solo del titolo principale della pagina web.
Sto parlando dei titoli dei paragrafi.
Metti un titolo etichetta ai tuoi paragrafi:
- che contenga un riassunto concentrato del paragrafo
- che sia attraente.
Complesso vero?
Indubbiamente ci vuole molto esercizio prima di riuscire a scrivere il titolo perfetto.
Ma ecco un esempio chiarificatore
Supponi di avere questo paragrafo:
I paragrafi non devono essere lasciati nel vuoto, devono essere etichettati attraverso un titolo che ne descriva il contenuto.
Potresti scrivere questo titolo riassuntivo:
Etichetta i paragrafi con titoli chiave
Se vuoi renderlo più accattivante, prova a scrivere:
Vuoi un testo che catturi l’attenzione? Etichetta ogni paragrafo con un titolo chiave
Un trucco per ottenere titoli che attirano il lettore
Hai mai pensato ad usare qualche magazine?
Gli editori creano titoli di copertina mirati a far comprare la rivista.
Se il lettore, in edicola, ignora la rivista significa che l’editore fallisce.
I magazine sono un buono spunto per ideare titoli
Le parole usate nel magazine forse non riguardano il tuo core business ma la struttura della frase, il tono, il ritmo, sono comunque ottime fonti d’ispirazione.
Se vuoi un sistema più pratico e scientifico per individuare titoli in grado di catturare l’attenzione dell’utente, prova ad utilizzare Google Trends e Google Ricerche correlate.
Struttura a Effe
La struttura ad Effe permette di dare la massima visibilità ai contenuti di qualsiasi sito web.
La situazione è questa:
- l’utente medio naviga di fretta ed è sovraccarico di informazioni
- quando arriva sul sito per la prima volta, non legge il contenuto nel dettaglio
Se fai in modo che ci sia una struttura a Effe sulla tua pagina, permetti di dare massima visibilità ai tuoi contenuti.
E questo aumenta la probabilità che l’utente continui la sua esplorazione, fiducioso di ottenere ciò di cui ha bisogno.
Information Foraging: la tecnica con cui gli utenti cercano le informazioni nei siti web
Gli animali selvatici si procurano il cibo in base al tempo che hanno a disposizione e all’energia di cui hanno bisogno.
Anche noi cacciamo informazioni nel web.
E in questo capitolo ti parlo della teoria del foraggiamento delle informazioni come strategia per trattenere gli utenti sul sito e migliorare la loro user experience.
Segui il discorso e non ti distrarre. Vedrai che ti sarà molto utile!
Information Foraging e ricerca di indizi sul sito
Se la struttura del contenuto non è ottimizzata, l’utente avrà l’impressione che il sito sia difficile da usare.
Probabilmente abbandonerà la pagina nei primi 5 secondi.
In modo del tutto naturale, per aiutarsi a fare velocemente una prima valutazione dei siti web, gli utenti adottano un comportamento chiamato Information Foraging.
Questa tecnica inconscia consiste nello scandire rapidamente la pagina alla ricerca di indizi che consentano loro di “sentire” il profumo delle informazioni che stanno cercando.
Consideriamo ad esempio i test di usabilità e le registrazioni dei pensieri a voce alta dei volontari soggetti ai test.
Si è visto che gli utenti scandiscono rapidamente lo schermo alla ricerca di indizi sul percorso che dovrebbero fare per raggiungere i loro obiettivi (cercare informazioni, contattare, telefonare, acquistare..).
Di solito si tratta di parole chiave correlate al compito che gli utenti devono svolgere.
Se la struttura dei contenuti del sito web corrisponde al modello mentale dell’utente, allora è probabile che egli continui a esplorare la pagina, perché si rende conto di poter trovare quello che cerca.
Strategie adattative
Gli animali selvatici si procurano il cibo in base al tempo che hanno a disposizione e all’energia di cui hanno bisogno.
Anche gli esseri umani pascolano nel web alla ricerca di risposte ai loro bisogni e quando lo fanno hanno un tempo e un’energia limitati.
Dire che gli utenti web si comportano come animali selvatici sembra una leggerezza, una metafora gratuita.
Eppure ci sono dei dati e dei modelli matematici complessi a sostegno di questa affermazione.
Gli animali prendono decisioni su dove, quando e come mangiare in base ad istinti altamente ottimizzati. I comportamenti non ottimizzati sono un rischio per la conservazione della specie.
Il nostro cibo sono le informazioni ed il nostro problema è che siamo inondati da troppi dati che crescono ad un ritmo allarmante.
Questo fenomeno ha portato le persone ad adattarsi in modo naturale attraverso strategie ottimizzate per acquisire informazioni.
La teoria del foraggiamento delle informazioni o Information Foraging (1990s, Peter Pirolli – Stuart Card ) mira a modellare e predire il nostro comportamento evolutivo di adattamento ad un mondo sempre più ricco di dati.
La conoscenza di questo comportamento ti consente di prendere in anticipo decisioni importanti sulla struttura di un sito web.
Il sito web, un ambiente complesso in cui è difficile muoversi
Il web è un ambiente irregolare in termini informativi perché i dati si trovano in diversi siti web e non sono distribuiti in modo uniforme.
E’ come uno sterminato insieme di pascoli più o meno ricoperti di foraggio.
Come se non bastasse, le persone che cercano informazioni sono vincolate dalla struttura della pagina web con il risultato che gli utenti setacciano abitualmente enormi volumi di informazioni e prendono decisioni complesse in condizioni di incertezza.
Chi atterra su un sito web valuta sempre i costi e i vantaggi delle proprie azioni all’interno di un ambiente informativo strutturato in gran parte probabilistico al fine di massimizzare il guadagno in termini di informazioni preziose.
[Brunswik 1952]
Il profumo delle informazioni
Gli animali stimano la probabilità di successo di una determinata caccia annusando gli odori.
In analogia, gli utenti valutano se la pagina web presenta degli indizi legati al risultato desiderato.
Gli animali annusano gli odori per stimare se la caccia può essere fruttuosa.
Le strategie di information foraging si basano sul profumo dell’informazione per ottimizzare l’uso del tempo e l’energia necessaria per perseguire un obiettivo.
- Gli utenti cercano le pagine web più ricche per estrarre le informazioni utili.
- Quando il tasso di informazioni utili diminuisce, perde profumo e l’utente comincia a pensare che l’erba sia più verde altrove.
- Un lieve calo del profumo delle informazioni può aumentare esponenzialmente i costi di ricerca di un utente in termini di tempo e di impegno cognitivo.
Il profumo delle informazioni fornisce una traccia del percorso che deve seguire l’utente per perseguire un obiettivo.
Le tracce che lasciamo devono avere un profumo forte o gli utenti rinunceranno a perseguire i propri obiettivi su quella pagina web.
Come l’ipertesto contribuisce al profumo delle informazioni
Ricordati questo.
Gli utenti ottengono il foraggiamento ottimale quando focalizzano l’attenzione sull’obiettivo corretto.
Il web è il più grande sistema ipertestuale esistente, un terreno fertile perché permette agli utenti di passare da una pagina web all’altra e di ottenere il massimo delle informazioni con il minimo sforzo.
La lezione di web design che puoi trarre, è garantire che i link descrivano esplicitamente ciò che gli utenti troveranno nelle pagine di destinazione.
Di fronte a diverse opzioni di navigazione è bene che i tuoi utenti possano identificare chiaramente il sentiero per raggiungere la preda e scartare quei sentieri privi di cibo.

Quando progetti i tuoi menù di navigazione o i tuoi link, non utilizzare parole di fantasia o tecnicismi o parole legate al nostro brand.
Non hanno il profumo delle informazioni cercate dall’utente.
Insomma, una terminologia semplice e chiara fa da apri-pista.
Il linguaggio semplice e chiaro funziona bene anche per la visibilità sui motori di ricerca perchè fornisce una corrispondenza letterale tra le parole che l’utente ha in mente e quelle che sono contenute sul sito web.

La strategia di indicare sempre il percorso
Un’altra strategia utile per fornire il profumo delle informazioni è che tu indichi chiaramente dove si trova l’utente in ogni pagina del sito web:
- attraverso il breadcrumb (briciola di pane)
- attraverso il titolo della pagina
- attraverso un menù principale sempre presente e sempre uguale a se stesso ma con la voce della pagina attiva più in evidenza
E’ anche importante che tu dia sempre la possibilità all’utente di ritornare nella pagina del sito in cui si trovava prima:
- attraverso un link alla home
- attraverso un link alla pagina del nostro sito web precedentemente visitata
- attraverso un menù principale sempre presente e sempre uguale a se stesso ma con la voce della pagina attiva più in evidenza
E come già detto, ogni collegamento deve essere espresso da parole che spiegano chiaramente in quali pagine manderai il tuo utente.
Selezionare le informazioni: quale preda offrire agli utenti?
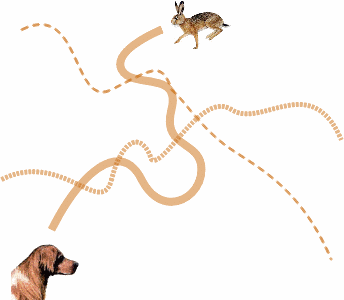
Una volpe vive in una foresta con due tipi di conigli: quelli grandi e piccoli. Quali dovrebbe mangiare?
La risposta non è sempre “i conigli più grandi”. Dipende da quanto è facile da catturare il coniglio.
Se i grandi conigli sono molto difficili da catturare, la volpe decide che è meglio lasciarli andare e preferisce concentrarsi solo sulla caccia dei conigli piccoli per ottimizzare il dispendio di energia.
E’ questione di sopravvivenza.
Se i grandi conigli sono molto difficili da catturare, la volpe decide che è meglio lasciarli andare e preferisce concentrarsi solo sulla caccia dei conigli piccoli.
La differenza tra i siti web e conigli è che i siti web vogliono essere catturati.
E allora, come possiamo progettare un sito con un contenuto appetibile per gli utenti a caccia?
Ci sono 2 strategie:
- dare ai contenuti l’aspetto di un pasto nutriente: se il contenuto è facile da trovare ma è privo di sostanza gli utenti abbandoneranno la pagina web
- segnalare dov’è il pasto: se il contenuto è difficile da trovare gli utenti abbandoneranno la pagina web anche se ha un ottimo aspetto
È chiaro che queste strategie devono essere usate insieme. Ad esempio:
- presentare un assaggio del contenuto sulla homepage in modo che appaia nutriente
- visualizzare in modo evidente le funzioni di navigazione e di ricerca perché dimostrano che gli utenti possono facilmente trovare ciò che stanno cercando
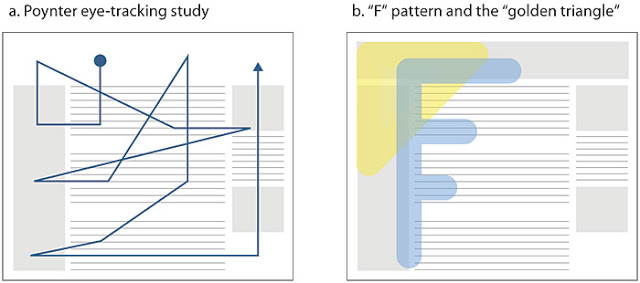
L’esplorazione ad F della pagina web
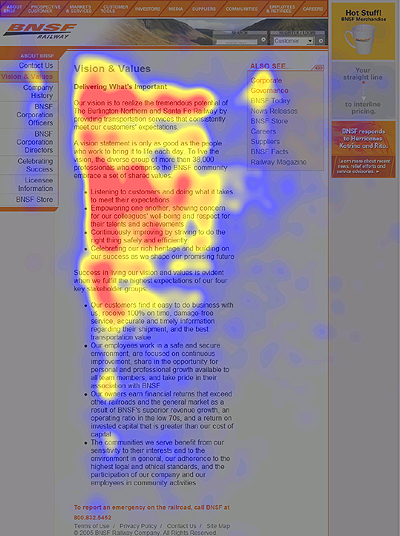
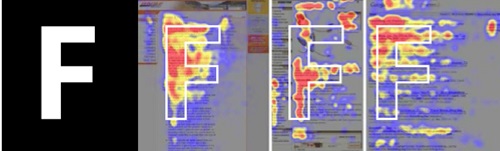
L’esplorazione della pagina web avviene secondo un modello a forma di F in cui gli utenti si focalizzano su aree specifiche quando cercano i loro indizi.

Perché si forma la F nel tracciamento degli sguardi?
- Gli utenti danno una prima lettura con un movimento orizzontale, di solito attraverso la parte superiore dell’area del contenuto. Questo elemento iniziale costituisce barra superiore della lettera Effe (F).
- In seguito, gli utenti spostano lo sguardo in basso nella pagina e fanno un secondo movimento orizzontale che copre tipicamente una zona più breve rispetto al movimento precedente. Questo ulteriore elemento costituisce barra inferiore della Effe.
- Infine, gli utenti scandiscono il lato sinistro del contenuto con un movimento verticale.
A volte si tratta di una scansione piuttosto lenta e sistematica.
Sulle mappe di eye tracking, ossia i tracciati generati dai movimenti oculari dei visitatori del sito tramite opportune tecnologie di test, appare come una solida striscia.
Quest’ultimo elemento costituisce lo stelo della lettera Effe.
L’importanza di realizzare un sito con la F in mente
Se crei la struttura delle tue pagine tenendo conto del modello a F, puoi posizionare il testo e gli elementi grafici in modo strategico.
- Le informazioni chiave devono essere in alto a sinistra e lungo il bordo sinistro.
- Gli elementi grafici come immagini, grafici, citazioni, possono essere messi nelle zone di destra.
- Gli stessi soggetti delle foto dovrebbero guardare verso il testo o di fronte.
Questo indicherà al lettore dove sono le informazioni principali.
E gli impedirà di vagare senza meta per la pagina.
Una cosa importante:
Creare delle forme, aumenterà sensibilmente la probabilità che un testo venga letto nella sua interezza.

Modello a F e larghezza della pagina web
Un dato interessante che emerge dagli studi del modello di lettura a F è che la larghezza di un sito web ottimale è di 960px o 980px.
E questa è la larghezza che lo sguardo può abbracciare senza muovere gli occhi da sinistra a destra.
Qualsiasi larghezza superiore a 980px non si può leggere in una volta sola.
Implicazioni del modello F sul web design
Le implicazioni del modello F (o F Model) per il web design sono chiare.
Ti indicano l’importanza di seguire le linee guida per il copywriting, invece di riproporre per intero cartelle stampa:
- gli utenti non leggono il testo parola per parola
- i primi due paragrafi devono indicare le informazioni più importanti
- usare sottotitoli, paragrafi e punti elenco per assecondare la forma ad F
- gli utenti leggono le prime 2 parole di una riga ma molto meno la terza parola.
Il fattore determinante per l’usabilità dei contenuti è come gli utenti leggono le pagine web. Poiché le persone leggono in modo diverso, è opportuno che anche tu scriva in modo diverso. Un copywriting ottimizzato per gli utenti.
Conclusioni
Il concetto chiave della teoria del foraggiamento delle informazioni è l’odore delle informazioni.
L’utente annusa se il contenuto di un sito web odora delle informazioni di cui ho bisogno; se il contenuto non ha odore, non viene letto e gli utenti andranno presto a caccia di nuove tracce odorose.
Bene.
Sei arrivato in fondo all’articolo e hai imparato cose nuove.
Prova a ristrutturare il tuo lungo testo o la tua pagina web e misurarne l’efficacia tenendo sotto controllo la frequenza di rimbalzo e il tempo di permanenza sulla pagina.
Se invece conosci già la Gestalt già vuol dire che condividi il mio entusiasmo per l’architettura dell’informazione!
Fammi sapere come va la revisione dei tuoi articoli o della tua pagina web dopo che metterai in atto la tua strategia di gerarchia visiva.
Ci conto!
Riferimenti
Designing for the Scent of Information. The Essentials Every Designer Needs to Know About How Users Navigate Through Large Web Sites. By Jared M. Spool, Christine Perfetti, and David Brittan;
Information Foraging Theory: Adaptive Interaction with Information (Human Technology Interaction Series) Paperback – May 16, 2009. By Peter L. T. Pirolli (Author);
Foraging Theory. David W. Stephens & John R. Krebs