
Perché le persone leggono con difficoltà dai display dei propri dispositivi? Ecco i 4 fattori, a cui probabilmente non hai mai pensato, che dovresti ottimizzare per migliorare la leggibilità del testo sullo schermo.
Leggere un testo sullo schermo a volte è così fastidioso che sembra una penitenza.
Questa è una cosa che dovresti risparmiare ai tuoi lettori.
Indice dei contenuti
Un viaggio tra font, formattazione e leggibilità
Ecco allora cosa puoi ottimizzare per migliorare la leggibilità del testo:
- il contrasto tra testo e sfondo;
- la presenza di immagini di sfondo;
- il tipo e la grandezza del font;
- l’allineamento del testo
Adesso ne parliamo caso per caso.
Qual è il contrasto tra testo e sfondo più leggibile?
La definizione di contrasto è la differenza di luminosità tra i caratteri e lo sfondo.
La ricerca Readability of Websites with various foreground/background color combination, font types ad word styles – 1997, ha dimostrato che le persone non amano i forti contrasti e preferiscono, ad esempio, un carattere nero su sfondo grigio piuttosto che nero su sfondo bianco.
- Scegli di usare testi su sfondo chiaro piuttosto che su sfondo scuro
- la lettura di un testo blu su sfondo bianco risulta molto più veloce che con un testo bianco su sfondo blu.
Quali immagini di sfondo non diminuiscono la leggibilità?
Se i testi delle tue pagine web sono scritti sopra un’immagine di sfondo, fermati a riflettere.
L’immagine di sfondo crea una base disomogenea in cui i caratteri si mischiano ai particolari pittografici.
Per i nostri occhi e il nostro cervello, questo risultato costituisce un codice molto complesso da decifrare tramite lettura.
Se vuoi scrivere sopra un’immagine di sfondo senza rallentare la velocità di lettura dei tuoi utenti ti consiglio di sceglierne una con queste caratteristiche:
- con pochi dettagli
- che abbia tonalità uniformi
- con dettagli che siano differenti dal testo
Per migliorare la leggibilità, i dettagli dell’immagine devono essere diversi dal testo che ci scrivi sopra. Altrimenti crei confusione negli utenti e difficoltà nella lettura.
Quali font vanno meglio per la lettura sul monitor?
Per migliorare la leggibilità sono basilari i font.
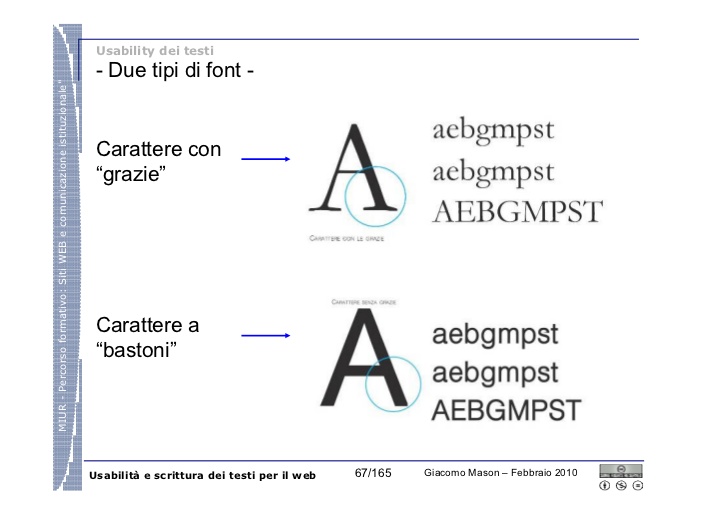
Sai che i font vengono classificati in due famiglie?
- con grazie (serif)
- senza grazie (sans serif)
I font Serif hanno degli arzigogoli alle estremità chiamati grazie (Serif).
Le grazie possono essere più o meno accentuate e queste peculiarità danno origine ai diversi font della famiglia Serif, ciascuno con un proprio nome, ad esempio Times New Roman o Georgia.
I font Sans Serif sono lineari, privi di grazie.
Un font di questa famiglia è il Verdana.
Nell’immagine si vedono le differenze pittografiche tra serif e sans serif:

Se i tuoi testi sono molto lunghi usa un carattere con le grazie poichè risulta più leggibile.
Ad esempio, i romanzi scritti su carta utilizzano i caratteri Serif.
Se invece i tuoi testi sono brevi scegli un carattere senza grazie, soprattutto per la lettura su monitor che è più faticosa per l’occhio umano.
Il Thaoma e il Verdana sono due font San Serif creati apposta per essere utilizzati nel web ma esistono molte altre famiglie di caratteri adatte alla grafica perchè conciliano la leggibilità con la piacevolezza del design:

Cerca nella libreria di Google Font per trovare delle soluzioni gradevoli all’occhio e nel contempo usabili.
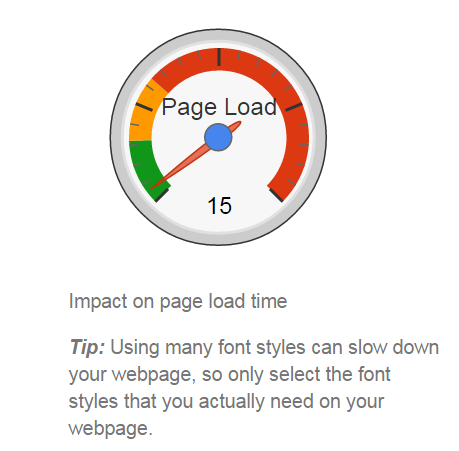
La scelta va orientata su Font che non rallentino il caricamento della pagina web. Per questo puoi controllare il misuratore di peso dei font che ti appare quando ne selezioni uno.
Nell’immagine sotto puoi vedere come alcuni font siano leggibili ma nello stesso tempo appesantiscano la pagina in termini di tempi caricamento:

I font in corsivo sono leggibili?
La forma dei font contribuisce a determinarne la leggibilità:
un carattere arrotondato è più leggibile di un corsivo.
Quindi per migliorare la leggibilità dei tuoi testi, usa un font arrotondato.
Usa con parsimonia il corsivo nel web perchè assottiglia le linee dei caratteri rendendone più difficile il riconoscimento e quindi la lettura.
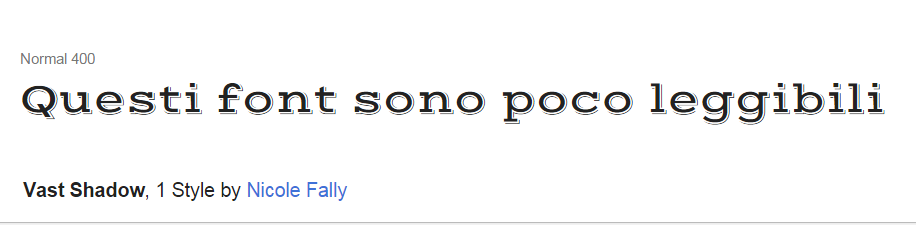
Anche i caratteri ombreggiati (shadow) o con bordi in rilievo sono difficilmente leggibili su monitor per testi lunghi.
Nell’immagine sotto vediamo un font poco leggibile a causa dell’effetto ombreggiato (shadow) che crea confusione:

I font in Maiuscolo sono leggibili?
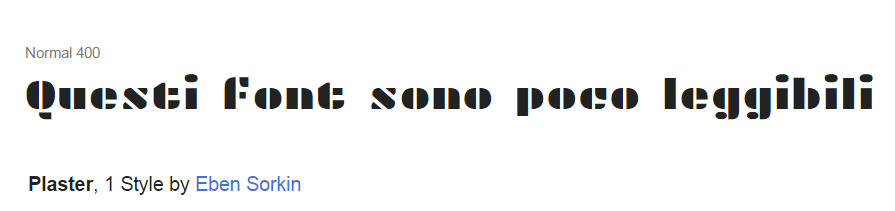
I font che hanno caratteri simili tra loro sono difficilmente leggibili anche se il loro aspetto grafico è piacevole.
Ora tieni conto di questo.
Nella lettura veloce le persone devono riuscire a distinguere la forma delle lettere per poterle riconoscere a colpo d’occhio.
Questo è anche il motivo per cui le parole scritte tutte in maiuscolo si leggono con difficoltà rispetto quelle scritte in minuscolo.
I font con caratteri troppo simili tra loro o tutti in maiuscolo sono poco leggibili, come vediamo da questa immagine:

Per capire se la tua scelta serve a migliorare la leggibilità, prova a leggere il testo coprendone la metà inferiore e vedi se riesci a decifrarlo facilmente.
Gli spazi servono a migliorare la leggibilità?
I caratteri, le parole e le interlinee devono essere spaziati tra di loro in modo equilibrato.
Non devono, quindi, essere ravvicinati nè troppo distanti.
Nell’immagine sotto vediamo un font poco leggibile perchè aggiunge spazi superflui:

Come altro esempio per farti migliorare la leggibilità, nell’immagine sotto vediamo un font con lettere poco spaziate per cui risulta poco leggibile:

I bordi dei riquadri devono essere opportunamente distanziati dal testo.
Anche la spaziatura dei testi (padding) all’interno di un riquadro con il bordo deve essere equilibrata.
Per migliorare la leggibilità, interlinee, caratteri e parole non devono essere troppo ravvicinati nè troppo distanti.
Le parole non devono essere troppo ravvicinate al bordo di un riquadro.
Quale allineamento del testo favorisce la leggibilità?
Un paragrafo giustificato è un paragrafo mal progettato perchè presenta dei problemi di spazialità.
Possono esserci spazi molto ampi tra le parole e quando la pagina web si adatta agli schermi più piccoli, il paragrafo si adatta al nuovo spazio con effetti anche disastrosi per la leggibilità.
Se vuoi migliorare la leggibilità, scegli un paragrafo allineato a sinistra.
Come usare la leggibilità di un sito web per ampliare l’audience
La leggibilità di un sito web contribuisce a generare un impatto emotivo positivo nei visitatori perchè non hanno bisogno di usare il binocolo o di giocare a nascondino per trovare le informazioni di cui hanno bisogno.
Ma se leggere i testi di un sito web per te non è un problema, pensa che può esserlo per mezzo milione di italiani.
Un’audience bella ampia vero?
Ecco, parliamo ora di questo: la leggibilità del sito web contribuisce ad ampliare il tuo pubblico di lettori
Cos’è la leggibilità di un testo web?
La leggibilità è il grado di decifrabilità di una scrittura. È legata in modo indissolubile a come hai deciso di rappresentare graficamente il tuo testo.
La leggibilità serve a veicolare il messaggio ad un target molto ampio.
Se vuoi trasmettere un messaggio efficace non basta lavorare sul testo.
Bisogna fare anche in modo che quello che scrivi sia facilmente leggibile dalle persone anziane.
E da chiunque abbia disturbi alla vista, compresi tutti quelli che portano gli occhiali.
L’età media della popolazione si è innalzata ed è cresciuto anche il livello culturale dei navigatori del web.
Questo significa che gli utenti delle tue pagine web sono esigenti, vogliono leggere, vogliono cercare molte informazioni ed è più probabile che abbiano difficoltà visive.
I testi di un sito web devono essere leggibili per tutte le persone.
Puoi migliorare la leggibilità e facilitare la lettura degli ipovedenti costruendo delle pagine apposta per loro, con caratteri grandi e ben contrastati con lo sfondo, almeno per le pagine principali.
Tieni presente però che esiste anche un target di lettori con lievi problemi visivi e tra queste persone molte sono giovani e grandi utilizzatori di internet.
Questo target si trova comunemente a dover leggere pagine web scritte in caratteri piccoli, con un interlinea minima e colore chiaro su sfondo chiaro, come giallo su bianco o bianco su grigio chiaro.
Cos’è la velocità di lettura di una pagina web?
La velocità di lettura è definita come il numero di parole lette al minuto e dipende da persona a persona ma puoi ritenerla una costante se i caratteri sono grandi e in contrasto rispetto allo sfondo.
La dimensione del carattere è direttamente proporzionale alla leggibilità del testo.
Significa che il tuo utente è più contento quando il carattere è grande perchè riesce a leggere velocemente.
Se invece il testo è poco leggibile, la velocità di lettura diminuisce e cresce l’insoddisfazione del lettore.
Un testo poco leggibile richiede al tuo lettore uno sforzo visivo e di concentrazione ed un impegno più lungo in termini di tempo.
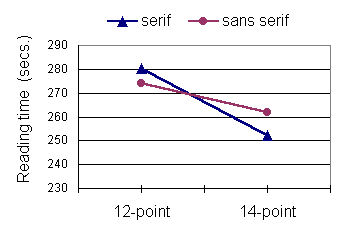
Uno studio sulla leggibilità e la preferenza dei font [Boyarski, D., Neuwirth, C., Forlizzi, J., Regli, S. H. (1998). A study of fonts designed for screen display.] ha dimostrato che i font a 12 punti Sans Serif rallentano la lettura mentre l’uso dei font 14 punti Serif è risultato il migliore perchè favorisce la leggibilità:

Pensa a quanto aumenterebbe la tua audience semplicemente ingrandendo i caratteri dei testi rispetto ai siti concorrenti!
Una ricerca sui deficit visivi ha dimostrato che il 75% delle persone che vedono meno di 5 decimi riuscirebbe a leggere senza difficoltà un testo con carattere doppio rispetto a quelli che in media si incontrano nelle pagine web pubblicate.
Se applichi questa percentuale alla popolazione italiana scopri che ben mezzo milione di persone avrebbero la possibilità di utilizzare con soddisfazione i siti web.
Conclusioni su come migliorare la leggibilità
Gli utenti sono contenti quando non debbono sforzare gli occhi per leggere.
Ad esempio, ci sono alcuni accorgimenti che si devono mettere in pratica per ottimizzare la leggibilità sullo schermo.
Anche a Site Inside che realizza siti web a Padova ottimizzati per i motori di ricerca e l’usabilità, dice sempre ai propri clienti che scrivere testi in caratteri piccoli non è un buon investimento proprio perchè una buona percentuale di lettori non è poi in grado di leggerli.
Il testo ideale per la leggibilità di una pagina web è scritto in minuscolo, intervallato da parole che hanno l’iniziale maiuscola e scritto con font Sans Serif.
Migliorare la leggibilità delle tue pagine web è uno sforzo che verrà ripagato dalla soddisfazione dei lettori.
Troveranno più facilmente le informazioni che cercano senza dover sforzare la vista e senza la frustrante sensazione di aver perso tempo inutilmente.
Gli accorgimenti suggeriti permettono sicuramente una decodifica globale più rapida dei testi e quindi una lettura più agevole.
Se ti impegni a migliorare il tuo testo riuscirai anche ad ampliare la tua audience.
Metti in pratica tutti i consigli presenti in questa guida e se hai bisogno di supporto per scrivere in modo strategico i tuoi contenuti, contattami!
Continua a seguire il mio blog Site Inside per altri contenuti su architettura dell’engagement e copywriting strategico.
Crediti Fotografici
I crediti fotografici per l’immagine di copertina vanno a mali maeder by Pexels . Le foto dei banner sono di proprietà di Site Inside. Le immagini relative ai Google Font sono screenshot presi da Google Font





