
Alla scoperta dei sinonimi di usabilità seguendo le ricerche degli utenti e dei fenomeni comportamentali legati all’usabilità dei siti web. Conoscere il comportamento degli utenti è infatti il modo migliore per parlare di usabilità.
Indice dei contenuti
Usabilità sinonimi: un viaggio nelle ricerche degli utenti
Mi piace iniziare questo articolo con una piccola storia.
Sai, ho iniziato la mia carriera programmando interfacce utente di apparecchiature elettroniche.
Poi sono passata alle interfacce web e alla realizzazione di siti WordPress usabili.
Senza dubbio l’usabilità è sempre stata una componente importante nel mio lavoro.
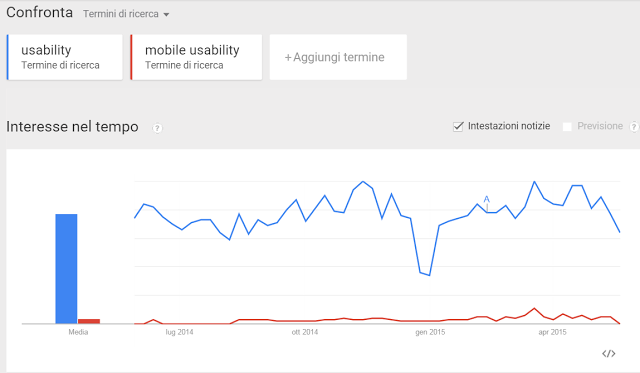
Per una mia ricerca personale ho quindi provato a fare un esperimento.
Molto semplice.
Ho cercato la parola chiave “usabile” su Google.
Volevo capire cosa hanno oggi in mente gli utenti quando cercano argomenti di web usability attraverso internet.
Il termine usabilità seppure inflazionato resta ancora di nicchia.
Chi cerca approfondimenti sa già di cosa si tratta o almeno ne ha una vaga idea.
L’esperimento però è utile lo stesso perchè cambiando le tecnologie cambiano anche i bisogni degli utenti e le loro esigenze.
Per me che progetto siti web avendo sempre in mente l’user experience degli utenti finali, queste informazioni sono preziose.
L’usabilità è quell’insieme di regole del buon senso che aiutano la tecnologia a supportare gli utenti nel raggiungimento dei propri bisogni.
Di seguito riporto i suggerimenti che mi ha dato lo strumento Google Search Suggest quando ho digitato la parola usabilità.
Li ho raggruppati per attinenza mantenendo l’ordine di rilevanza con cui gli utenti hanno effettuato le loro ricerche.
Usabilità e Accessibilità
Parole Chiave: usabilità accessibilità, usabilità e accessibilità
Perchè gli utenti hanno fatto questa ricerca?
Usabilità e Accessibilità sono due concetti strettamente correlati perchè i principi e le linee guida si completano e anche sovrappongono sotto molti aspetti.
E’ proprio la combinazione di questi principi che permette di realizzare siti web ottimizzati per gli utenti.
Chi sviluppa siti web in ottica utente-centrica o chi fa design per prodotti innovativi in ambito industriale, conosce l’importanza dell’utente finale, del vero e proprio utilizzatore.
Un utente soddisfatto non ha trovato barriere nell’utilizzo del sito o del prodotto (accessibilità rispettata) e ha potuto soddisfare i propri bisogni in modo semplice, soddisfacente, immediato.
Usabilità dei Siti Web
Parole Chiave: usabilità dei siti, usabilità sito, usabilità e accessibilità siti web, usabilità e accessibilità dei siti web, usabilità web
Perchè gli utenti hanno fatto questa ricerca?
L’usabilità è un concetto che riguarda in generale tutti i prodotti di mercato che vengono utilizzati dai consumatori ma viene associata soprattutto al web con i suoi milioni di siti.
Di fronte a questa scelta, gli utenti hanno imparato che se non sono soddisfatti possono passare ad altre pagine web.
Ho scritto un articolo sulla psicologia degli utenti dietro l’abbandono dei siti web. Puoi leggerlo qui: Psicologia Comportamentale dietro l’abbandono delle pagine web.
Se si sentono frustrati dall’utilizzo di un sito, difficilmente si trasformeranno in un contatto utile per l’azienda che ha progettato il sito.
Ecco il perchè della ricerca di usabilità associata ai siti web e anche all’accessibilità.
Usabilità delle App
Parole Chiave: usabilità app
Perchè gli utenti hanno fatto questa ricerca?
Le App sono programmi che vengono scritti apposta per i dispositivi mobili (cellulari e tablet).
Al giorno d’oggi la tecnologia mobile è molto più utilizzata dei computer.
E’ quindi comprensibile come l’usabilità sia importante.
Le piccole dimensioni dei dispositivi mobile e l’ormai onnipresente touch screen hanno fatto sì che l’utilizzo degli utenti sia divenuto più difficoltoso.
Le App vengono utilizzate con soddisfazione solamente se sono facili e intuitive da usare.
Definizione di Usabilità
Parole Chiave: usabilità definizione
Perchè gli utenti hanno fatto questa ricerca?
Usabilità è sicuramente un termine inflazionato.
Ho notato che molte web agency e molti blog di social media marketing ne parlano giusto per dire che ne conoscono l’importanza e far bella figura.
La ricerca della definizione è un modo per conoscerne i principi, che sono molteplici e anche complessi.
Per conoscere i principi bisogna passare attraverso la definizione del termine (è addirittura una norma ISO!).
Usabilità del Software
Parole Chiave: usabilità del software, usabilità software
Perchè gli utenti hanno fatto questa ricerca?
Come per le App, anche i software devono essere facili, intuitivi e soddisfacenti per poter essere un prodotto che si vende.
I software li troviamo ovunque, dai giocattoli ai gestionali, ai microchip.
Sono il motivo principale per cui un prodotto è meglio di un altro.
Ma se sono poco usabili, il prodotto non avrà successo.
Normativa ISO sull’Usabilità
Parole Chiave: usabilità iso
Perchè gli utenti hanno fatto questa ricerca?
La definizione di usabilità è complessa e si presta a molte discussioni.
Ci sono varie definizioni ma la più conosciuta è quella espressa da una normativa ISO.
Usabilità e Informatica
Parole Chiave: usabilità informatica
Perchè gli utenti hanno fatto questa ricerca?
Sono le persone non tecniche che fanno questo tipo di ricerche.
L’usabilità come dicevo è un principio che vale per tutte le cose.
E forse è più facile capirne il concetto sulla famosa caffettiera rossa col manico rovesciato piuttosto che ragionare su un software.
La parola “informatica” delinea un target curioso ma non di settore tech.
Usability
Parole Chiave: usabilità inglese
Perchè gli utenti hanno fatto questa ricerca?
Gli appassionati di web e di usabilità sanno che usability è la terminologia più utilizzata.
Gli studi e il materiale di aggiornamento viene prevalentemente dall’estero e non si trova in italiano.

Jacob Nielsen, il padre dell’eye tracking web usability
Parole Chiave: usabilità nielsen
Perché gli utenti hanno fatto questa ricerca?
Chi si appassiona al concetto di usabilità prima o poi conosce Nielsen.
Oltre ad aver scritto numerosi libri di studi e ricerche sulle tematiche della web usability è anche uno dei massimi esperti mondiali sul tema.
Nei suoi test di usabilità, Jacob Nielsen utilizza la tecnologia dell’eye tracking per monitorare dove si focalizza l’attenzione degli utenti web.
Terminologia legata all’Usabilità
Parole Chiave: usabilità sinonimi, usabilità treccani
Perché gli utenti hanno fatto questa ricerca?
L’enciclopedia Treccani è presente nella mente delle vecchie generazioni non tecnologiche.
Chi ha cercato questi termini vuole una definizione enciclopedica classica più affidabile di un moderno e soggettivo Wikipedia.
I sinonimi di usabilità sono cercati da chi scrive articoli e probabilmente vuole farlo in ottica SEO per usare più parole chiave attinenti, anche se esistono altri strumenti per questo esercizio.
I sinonimi sono molto utilizzati da chi scrive per mestiere, soprattutto se non è uno specialista del settore.
Il concetto universale di usabilità
Parole Chiave: usabilità universale
Perché gli utenti hanno fatto questa ricerca?
L’usabilità universale è un concetto che può definirsi come il
“consentire a tutti i cittadini di avere successo utilizzando la comunicazione e le tecnologie dell’informazione quando svolgono i loro compiti – Ben Shneiderman”.
Non parla di usabilità come di fruibilità, come per l’usabilità classica, ma proprio di successo.
Definizione di usabilità: dalla normativa ISO 9241-11 ai parametri dei test di web usability
In questo capitolo analizzo la complessa definizione di usabilità data dalla norma ISO 9241-11 e la rendo più completa con l’introduzione dei parametri usati per descrivere l’esperienza utente nei test pratici di web usability.
Analisi della definizione di usabilità
La definizione di usabilità viene data dalla normativa ISO 9241-11 ed esprime la soddisfazione degli utenti quando utilizzano un sito che risponde ai loro bisogni in modo semplice e chiaro:
il grado in cui un prodotto può essere usato da specifici utenti per raggiungere specifici obiettivi con efficacia, efficienza e soddisfazione in uno specifico contesto d’uso – Ergonomics of human-system interaction, Guidance on usability
Nella definizione ISO 9241-11 troviamo dei termini significativi:
- Efficacia. Un sito efficacie quando gli utenti raggiungono obiettivi specifici in modo completo ed accurato.
- Efficienza. Un sito è efficiente se è minimo il dispendio di risorse da parte degli utenti per raggiungere obiettivi specifici.
- Soddisfazione. Un sito è soddisfacente se gli utenti raggiungono il loro obiettivo senza disagi e ne hanno un‘impressione positiva.
- Contesto d’uso. Il contesto è costituito dalle caratteristiche degli utenti, i loro obiettivi e l’ambiente in cui si trovano.
Test pratici di usabilità per definirne i parametri valutativi
Una definizione che si approfondisce con i test pratici di usabilità
Quando si fanno i test pratici di usabilità sui siti web (*), l’Efficacia viene considerata di grado elevato quando gli utenti danno queste risposte:
- Ho completato pienamente il mio compito per questo sito Web.
- Ho soddisfatto i miei obiettivi.
- Il mio compito è stato completato con successo.
- Ho ricevuto i risultati che mi aspettavo da questo sito web.
Usabilità ed Efficienza
L’Efficienza viene considerata di grado elevato quando gli utenti danno queste risposte:
- Ho completato il compito sul sito Web in modo rapido.
- Ho completato il compito sul sito Web senza sforzo.
Usabilità e Soddisfazione
La Soddisfazione viene considerata di grado elevato quando gli utenti danno queste risposte:
- Ho avuto una piacevole esperienza con il sito Web mentre lavoravo al mio obiettivo.
- Sono stato soddisfatto dal modo con cui ho svolto il mio compito sul sito Web.
Nei test di usabilità pratici (*) vengono testati anche altri parametri come la Tolleranza all’Errore e la Facilità di Apprendimento.
Usabilità e Tolleranza all’Errore
La Tolleranza all’Errore indica quanto bene il sito web previene gli errori e aiuta l’utente a risolverli qualora si verifichino.
La Tolleranza è considerata di grado elevato quando gli utenti danno queste risposte:
- L’interfaccia utente del sito mi ha aiutato ad evitare di fare errori.
- L’interfaccia mi ha aiutato quando ho fatto un errore.
- Ho fatto pochi errori e trascurabili.
- Sono stato in grado di recuperare, quando ho fatto un errore.
Usabilità e Facilità di Apprendimento
La Facilità di Apprendimento indica quanto bene il sito Web supporta l’orientamento iniziale dell’utente e l’utilizzo più approfondito del sito web.
La Facilità di Apprendimento è considerata di grado elevato quando gli utenti danno queste risposte:
- L’organizzazione del sito Web era prevedibile.
- Ero certo di riuscire ad utilizzare il sito Web perchè ne avevo una conoscenza precedente.
- L’interfaccia del sito Web è stata coerente durante tutta la navigazione.
- Dopo aver imparato ad utilizzare una parte del sito Web, ho facilmente imparato ad utilizzarne un’altra parte.
L’usabilità è un questione complessa
Dopo aver analizzato la definizione standard di usabilità, possiamo renderci conto che non si tratta semplicemente della caratteristica di un’interfaccia utente.
L’usabilità è indubbiamente una questione complessa e si evolve con l’evolversi delle tecnologie e degli obiettivi dei visitatori di un sito web.
Potremmo discutere infatti di usabilità legata agli ecommerce, alla realtà aumentata, al gaming, ai nuovi linguaggi di programmazione dinamici e interattivi, alle App mobile e così via.
Qualunque siano gli scopi del nostro sito, è essenziale che siano rispettati i principi guida dell’usabilità.
Solo così potremo progettare siti web efficaci , efficienti e soddisfacenti per l’utente.
Alcune linee guida sull’usabilità
- l’evidenza: mettere in condizione l’utente di riuscire a capire come usare qualcosa semplicemente guardandola.
Esempio: una frase sottolineata in blu suggerisce un link da visitare. - l’esperienza: l’utente ha un’idea di come funzionino le cose in base alla propria esperienza. Le funzionalità proposte devono corrispondere all’idea che l’utente ha di quelle funzionalità. Per questo bisogna fare in modo che gli oggetti si comportino come il loro aspetto suggerisce.
Esempio: un pulsante suggerisce l’azione di essere premuto e non di essere selezionato. - le risposte: indicare all’utente lo stato della operazione intrapresa e il suo risultato.
Esempio: quando l’utente fa il download di un file indicare il tempo necessario e lo stato di avanzamento dell’operazione e quando invia un messaggio confermare l’avvenuta ricezione. - il benessere: bisogna fare in modo di salvaguardare il benessere psicofisico dell’utente.
Esempio: eliminare immagini che lampeggiano ad alta frequenza e regolare il contrasto tra testo e sfondo. - la flessibilità: dare la possibilità all’utente di svolgere una operazione in modi diversi.
Esempio: prevedere diversi percorsi di navigazione per raggiungere una pagina web.
Il fondamento dei principi di usabilità
Il fondamento di tutti i principi di usabilità è che la progettazione deve essere centrata sull’utente.
Purtroppo l’utente immaginato dal progettista del sito (e si intende non solo lo sviluppatore del sito ma anche il committente) non corrisponde a quello vero.
Il più delle volte l’organizzazione dei contenuti riflette quella aziendale piuttosto che rispondere alle esigenze di immediatezza dell’utente.
Un sito web azienda-centrico comunica male.
È un luogo in cui l’utente non trova i contenuti di cui ha bisogno perché sono insufficienti, poco chiari, uguali a tanti altri.
Una situazione controproducente per le aziende.
Non avere in mente gli utenti è controproducente anche per l’azienda perchè se l’utente non riesce a capire come fare per compiere azioni, non compilerà il modulo contatti, non si iscriverà alla newsletter, non farà acquisti.
E la conclusione più probabile è che l’utente abbandonerà la pagina web e non tornerà più su quel sito.
Cominciamo allora a ottimizzare i siti web mettendo al centro l’utente.
Effetto Hawthorne
I test di usabilità, come qualsiasi test che coinvolga delle persone, deve fare i conti con l’alterazione dei risultati dovuta a fattori umani e all’effetto Hawthorne.
In questo capitolo spiego cos’è questo fenomeno e quali sono gli errori di cui tener conto per rendere affidabile un esperimento.
Intanto ti anticipo questo:
per l’effetto Hawthorne le persone osservate possono modificare il proprio comportamento.
Il solo atto di osservare fa mutare ciò che si osserva
C’era una volta nel lontano 1800 un cavallo chiamato Clever Hans che sapeva eseguire delle operazioni aritmetiche con molta precisione.
Un giorno si scoprì che Clever Hans era solo un animale in grado di rispondere al linguaggio del corpo del proprio istruttore.
Quando le persone sanno di essere osservate possono modificare il loro comportamento.
Le persone che partecipano a test sperimentali tendono a rispondere in modo alterato
- perchè sanno di essere osservate
- perchè tendono a interpretare e a conformarsi alle aspettative di chi le osserva.
Questo è l’effetto Hawthorne.
Esempio di effetto Hawthorne
Quando partecipano ad un test di usabilità di un sito, sebbene sia stato assegnato loro un compito diverso, le persone tendono a cercare problemi di usabilità.
Se le persone soggette a test vengono in qualche modo influenzate, i risultati sono meno attendibili.
le persone soggette a test sanno di essere osservate
Fattori umani che influenzano i Test di Usabilità
I test di usabilità come qualsiasi altro esperimento scientifico, possono essere influenzati da fattori esterni, prevalentemente legati al comportamento umano, che possono rendere meno affidabili i risultati:
- Il linguaggio. E’ molto difficile per chi conduce gli esperimenti rendere la comunicazione verbale e quella non verbale del tutto piatta ed oggettiva.
- La scelta del compito. Il compito scelto per l’utente test può non coincidere con l’obiettivo di un utente tipico
- La rilevanza dell’obiettivo. L’obiettivo scelto per l’utente test non è detto sia rilevante per lui quanto potrebbe esserlo per un utente tipico.
- Imitazione del comportamento. Nel test si chiede a una persona di eseguire un compito ma questa persona tende a immaginare e ad agire come se fosse il vero utente che agisce nella struttura della pagina web.
- Emulazione dell’ambiente. Anche se l’ambiente dei test simula bene l’ambiente in cui agiscono gli utenti reali, si tratta comunque di un ambiente controllato e artificiale
- Desiderabilità sociale. I partecipanti tendono a dare dei feedback più positivi di quanto non siano in realtà per compiacere al proprio interlocutore.
- Interpretazione inconscia. I partecipanti interpretano lo scopo dell’esperimento ed il risultato desiderato modificando inconsciamente il proprio comportamento per adattarsi a tale interpretazione. In questo caso le risposte potranno essere più mirate a come funziona il sito web piuttosto che a indicare in che modo il sito soddisfa alle esigenze degli utenti.
- Inaffidabilità dello sperimentatore. Lo sperimentatore può comunicare inconsapevolmente le proprie aspettative ai partecipanti o può privilegiare le risposte conformi alle proprie ipotesi.
Se ad esempio il committente del test è molto interessato ad introdurre una nuova funzionalità nel sito web, lo sperimentatore può essere portato a interpretare che il grado di usabilità sia migliore di quello reale anche se pochi intervistati hanno dato questo giudizio.
Esperimenti e pregiudizi
E’ molto importante utilizzare un metodo scientifico per condurre gli esperimenti, a partire dalla formulazione delle domande da porre nei test.
Deve esserci un disegno sperimentale ben delineato in modo da individuare i potenziali difetti che possono influenzarne l’affidabilità.
occorre un disegno sperimentale che tenga conto dei fattori umani
Qualsiasi sia l’esperimento, non deve essere un mezzo volto unicamente a confermare le nostre convinzioni.
Lo sperimentatore deve prendere nota, in modo accurato, delle aspettative del committente e delle proprie supposizioni e deve essere a conoscenza di come qualsiasi decisione possa influenzare il test.
Approfondimenti storici
L’effetto Hawthorne è stato scoperto nel 1920 da Elton Mayo e Fritz Roethlisberger in seguito ad una serie di studi condotti nello stabilimento di Hawthorne dalla Western Electric Company di Chicago.
Le ricerche erano mirate a individuare in modo sistematico l’influenza dei fattori ambientali sulla produttività dei lavoratori.
Uno di questi test consisteva nel cambiare in modo diverso il livello di illuminazione a vari gruppi di lavoratori.
A sorpresa tutti i partecipanti hanno incrementato la produttività anche se per alcuni gruppi l’illuminazione era stata volutamente peggiorativa.
L’interpretazione più popolare sull’Effetto Hawthorne è stata data da Mayo nel 1933 e ripresa da Rice 50 anni dopo:
Le persone scelte per effettuare dei test possono migliorare le loro prestazioni o il proprio comportamento semplicemente per l’attenzione ricevuta dai propri dirigenti (Rice, 1982, pag. 1).
Effetto Halo: come l’utente decide se gli piace un sito web
Come decide l’utente se gli piace il sito web che sta usando?
Per un utente conta di più Estetica o Usabilità?
In questo capitolo descrivo un effetto, chiamato Halo, che induce gli utenti a giudicare in modo emozionale e spiego come tenerne conto nella progettazione di un sito web.
L’effetto Halo, un retaggio primitivo
Si parla di effetto Halo quando una persona o un oggetto vengono giudicati in modo rapido e soggettivo in base ad una loro caratteristica.
L’effetto Halo è un fenomeno cognitivo che induce le persone a giudicare in base ad un impatto emotivo suscitato da qualche peculiarità.
Un esempio.
Una persona alta può essere considerata intelligente e affidabile anche se non vi è alcuna ragione logica per credere che l’altezza sia correlata con l’intelligenza.
Come funziona l’effetto Halo
Il termine “effetto halo” è stato introdotto nel 1920 in una ricerca di Edward Thorndike in cui si è dimostrato che la percezione negativa di qualsiasi caratteristica porta a valutare negativamente tutte le altre peculiarità.
Viceversa, se piace un aspetto di qualcosa, si ha una predisposizione positiva verso tutti gli altri aspetti.
Perché si chiama “Halo?”
Il termine “halo” richiama l’aureola dei santi dei dipinti medievali perchè guardando queste figure si è indotti automaticamente a pensare che siano state buone.
In altre parole, si sta trasformando l’osservazione di una caratteristica in un giudizio sul carattere di una persona o sull’essenza di un oggetto.
Questione di sopravvivenza
I giudizi affrettati sono in realtà giudizi presi rapidamente e sono un’eredità primitiva.
All’epoca degli uomini primitivi l’Effetto Halo aveva una logica.
Un uomo era alto perchè mangiava molta carne e quindi era sicuramente un buon cacciatore e come tale meritava il rispetto della comunità.
La capacità di prendere decisioni rapide era fondamentale per la sopravvivenza.
Riflettere a lungo sui problemi avrebbe comportato la morte.
I siti web sono influenzati dall’effetto Halo
Se gli utenti hanno una brutta esperienza nell’uso di un sito, riterranno che il sito darà loro brutte sorprese anche in futuro.
Saranno quindi riluttanti a tornarci.
Il sito potrà essere riprogettato e migliorato ma gli utenti continueranno a giudicarlo in base alla loro esperienza precedente.
Un esempio.
Se la registrazione online per accedere ad un servizio tramite sito web è molto complicata, l’esperienza negativa dell’utente porterà a giudicare male l’intero servizio.
Uno studio del 2002 di Lindgaard e Dudek ha analizzato l’usabilità di un gruppo di siti web dopo aver chiesto a delle persone di esprimerne un rapido giudizio.
La ricerca ha indicato che l’aspetto piacevole del sito ha avuto un effetto Halo positivo sull’intera esperienza di navigazione pur se questi siti erano mal progettati dal punto di vista dell’usabilità.
Del resto giudicare la bellezza è più facile che giudicare la facilità d’uso.
Estetica vs Usabilità
Chi progetta e crea siti web dovrebbe porsi queste 2 domande:
- Un sito web esteticamente molto bello genera anche molti contatti?
- Qual è il rapporto tra estetica ed usabilità?
Secondo l’effetto Halo, le persone che percepiscono un sito web come molto bello, dovranno anche pensare che è molto usabile.
Se però le persone sono frustrate perché non riescono a trovare le informazioni che vogliono sul sito web, la loro approvazione del design perderà importanza.
Anche l’obiettivo degli utenti è un fattore determinante per il rapporto tra estetica e usabilità di un sito web
- Per gli utenti orientati al risultato: l’usabilità è più importante.
- Per gli utenti edonistici: è più importante l’estetica del sito.
Conclusioni
Il sito deve avere un web design piacevole ma il progettista non deve mai dimenticare l’obiettivo del sito.
Questo significa non trascurare gli inviti all’azione e assicurarsi che gli elementi gradevoli dal punto di vista estetico risultino anche usabili.
E’ sempre interessante seguire l’evoluzione del comportamento degli utenti nel tempo e con l’avvento di nuove tecnologie.
Capire cosa pensano, cosa cercano, come reagiscono le persone a fronte dei cambiamenti è davvero stimolante per chi realizza siti web e a me permette di scrivere cose nuove su questioni tecniche di usabilità.
L’importante è trovare nuovi spunti e nuove idee per ottimizzare i siti web.
Metti in pratica tutti i punti delle checklist presenti in questa guida e se hai bisogno di supporto per scrivere in modo strategico i tuoi contenuti, contattami!
Continua a seguire il mio blog Site Inside per altri contenuti su architettura dell’engagement e copywriting strategico.
Crediti Fotografici
I crediti fotografici per l’immagine di copertina vanno a Jimmy Chan by Pexels . Le altre immagini interne all’articolo sono screenshot da Google. L le foto dei banner sono di proprietà di Site Inside.
Riferimenti
(*) DEVELOPMENT OF A WEB SITE USABILITY INSTRUMENT BASED ON ISO 9241-11 DAVID GREEN Morehead State University Morehead, Kentucky J. MICHAEL PEARSON Southern Illinois University – Carbondale Carbondale, Illinois
Alla Kholmatova (2014). Test User collaborativo: Meno Bias, Better Research. Estratto da A List Apart: http://alistapart.com/article/collaborative-user-testing-less-bias-better-research
Robert Hoekman JR (2009). Il mito di test di usabilità. Estratto da A List Apart: http://alistapart.com/article/the-myth-of-usability-testing
Rob Kerr (2012). Migliore progettazione sperimentale per una migliore test utente. Estratto da UX Booth: http://www.uxbooth.com/articles/better-experimental-design-for-better-user-testing/.
Jeff Sauro (2012). 9 distorsioni nel test di usabilità. Estratto da MeasuringU: http://www.measuringu.com/blog/ut-bias.php
Vicky Brown (2014). Il ruolo attivo dei partecipanti e facilitatori. Estratto da Nomensa: http://www.nomensa.com/blog/2014/active-role-participants-and-facilitators
Patrick Neeman (2013). Cinque cose che ho imparato da test di usabilità. Estratto da Usabilitycounts: http://www.usabilitycounts.com/2013/08/20/five-things-ive-learned-from-usability-testing/
Usability Studies and the Hawthorne Effect: JOURNAL OF USABILITY STUDIES
Lindgaard, G. & Dudek, C. (2002). High appeal versus high usability: Implications for user satisfaction, HF2002 Human Factors Conference. Rosenzweig, P. (2007). The Halo Effect: … and the Eight Other Business Delusions That Deceive Managers. The Free Press. Thorndike, E.L. (1920). A constant error in psychological ratings. J. Appl. Psychol., 4, 25-29.





